
1. Dev Mode 란?
Dev Mode는 개발 모드로 디자인 파일을 개발자 모드처럼 코드화해서 볼 수 있는 기능이다. 이를 통해 개발자가 더 효율적이고 효과적으로 작업할 수 있도록 지원한다. 또한 개발자와 디자이너 간의 협업을 간소화하여 둘 사이의 마찰을 줄여주는 역할을 한다.
2. Dev Mode 사용 방법


Dev Mode는 피그마 베타버전 기준으로, 하단 툴바 가장 우측에 위치하고 있다. 토글버튼 방식이며 평상시에는 OFF 상태이고, 클릭 시 ON으로 변경된다.
2-1. Inspect

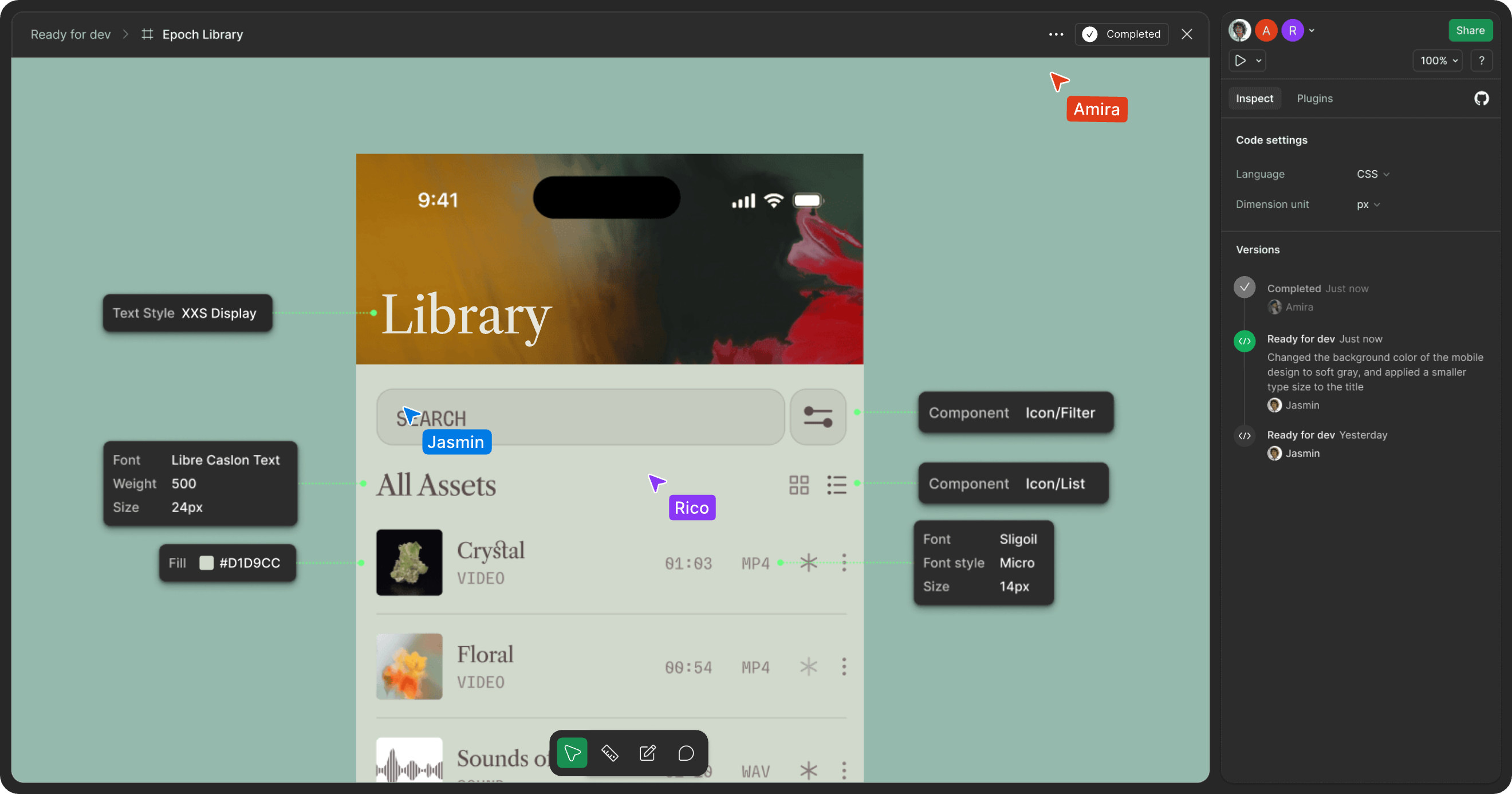
Dev Mode를 켠 후에는 위와 같이 'Inspect'가 기본인 상태로 전환된다. 오브젝트에 마우스 포인터를 hover 하거나 클릭하면 프레임명과 상세 레이아웃과 스페이싱을 볼 수 있다.
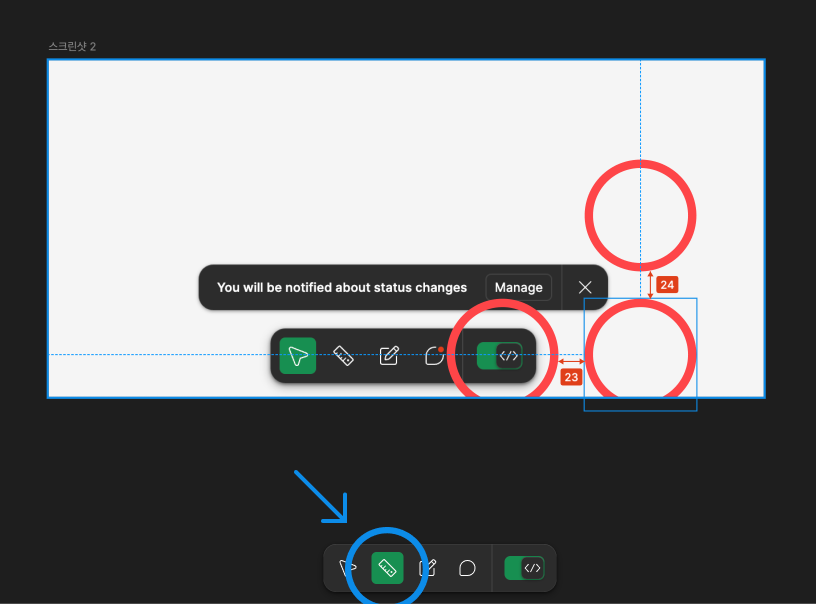
2-2. Measure

다음은 Inspect 바로 옆 줄자 모양의 Measure이다. 원하는 오브젝트 간 사이 간격을 드래그하면 위와 같이 사이 간격 값이 계속 노출된다. 이건 Dev Mode를 사용하는 모든 팀원들과도 같이 볼 수 있고, 해당 간격 값을 지우고 싶으면 Delete!
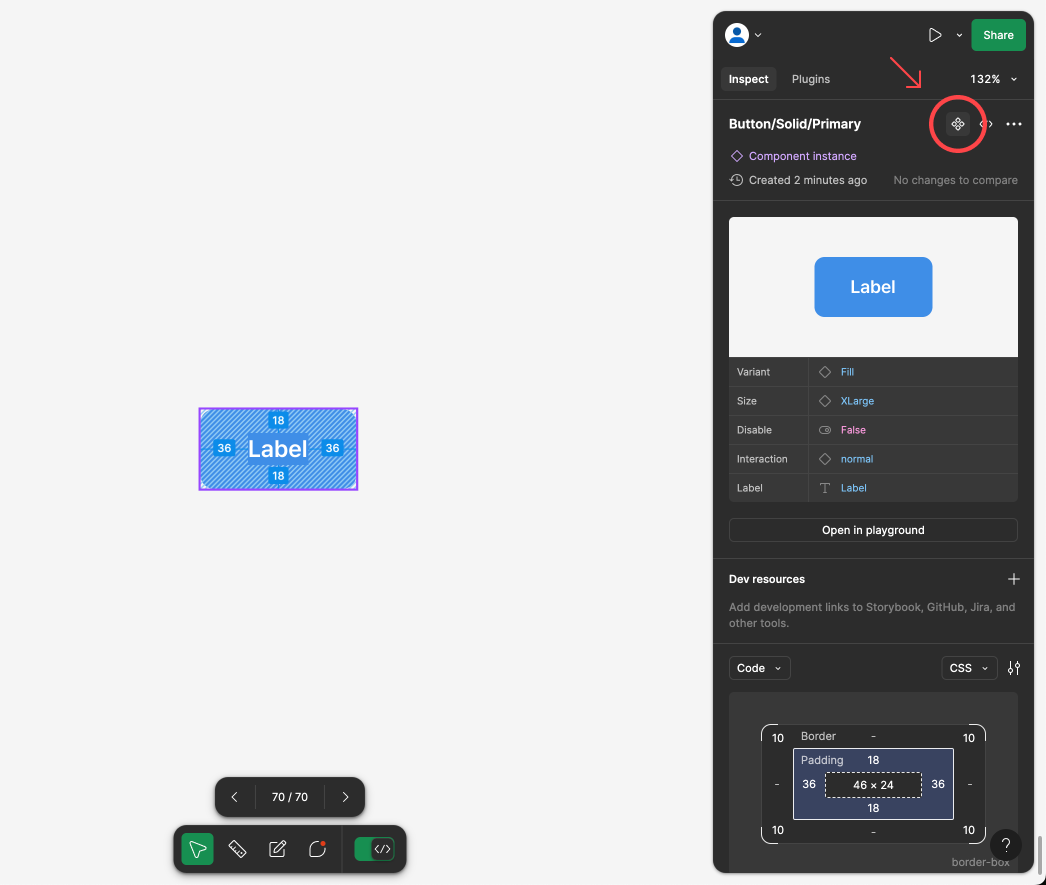
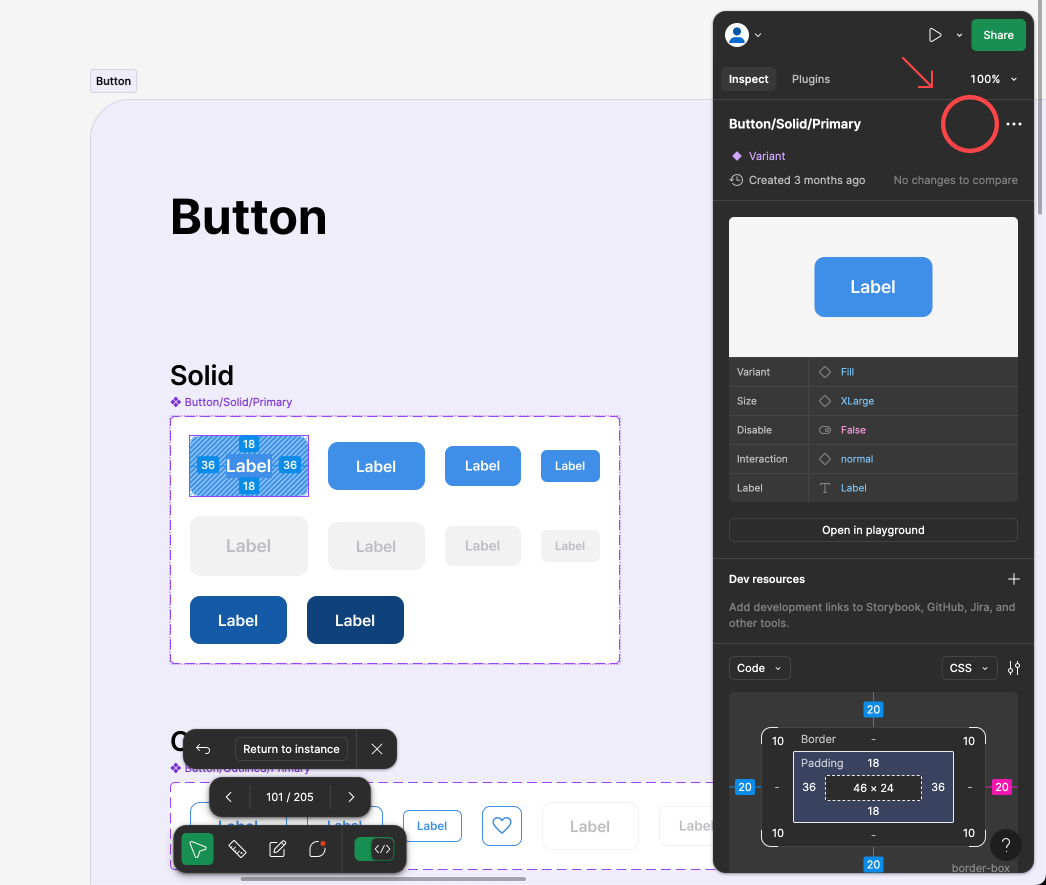
2-3. 컴포넌트와 인스턴스 구분하기


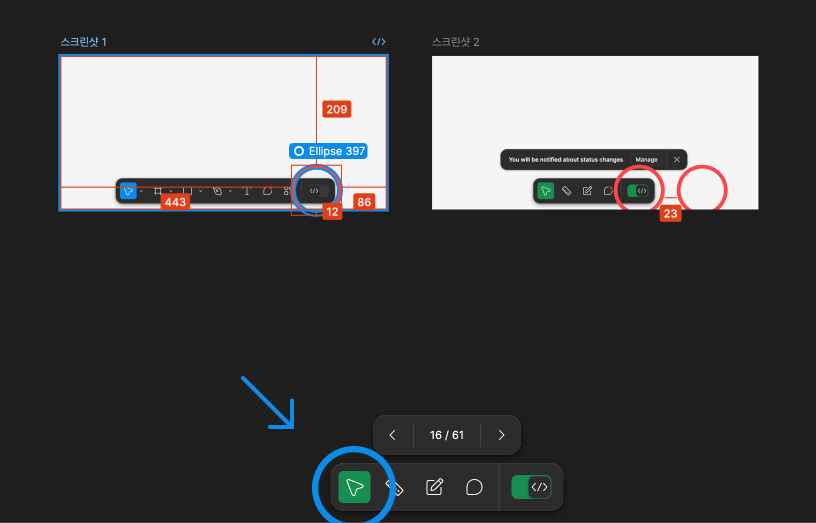
인스턴스일 땐 위 이미지 왼쪽, 컴포넌트일 땐 위 이미지 오른쪽과 같이 나온다. 왼쪽 이미지에서 화살표가 가리키는 해당 심볼을 누르면 마스터 컴포넌트가 있는 곳(페이지)으로 이동한다. 거기서 확인하는 디자인 스펙이 가장 정확하다.
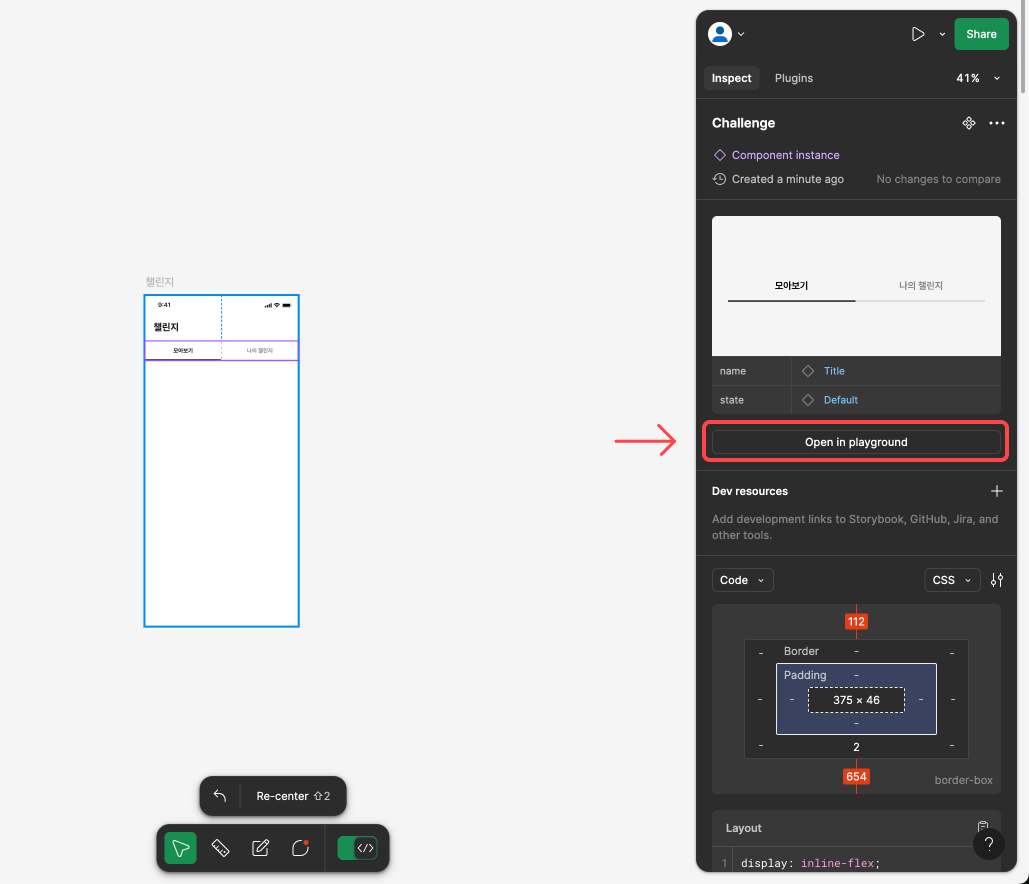
2-4. 컴포넌트 프로퍼티 확인하는 방법


프로퍼티를 확인하고 싶은 오브젝트를 클릭하면 위 왼쪽 이미지와 같이 화면 우측에 "Open in playground"라는 버튼을 클릭.
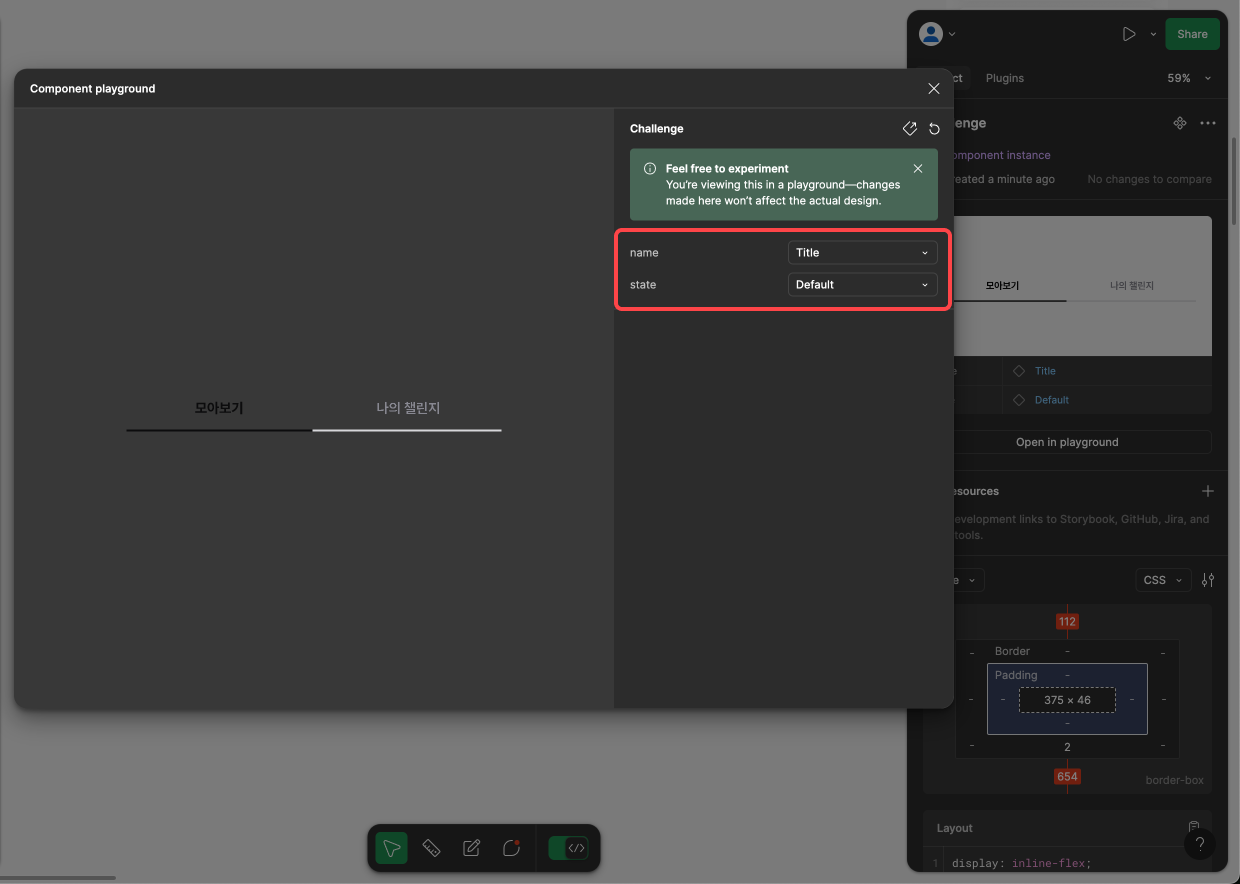
클릭하게 되면 위 오른쪽 이미지처럼 새로운 모달창이 뜨면서 해당 오브젝트의 여러 프로퍼티 케이스를 확인할 수 있다.
마치며
Figma Dev Mode는 여러 면에서 개발 시간을 단축시키는 장점을 갖고 있다. 디자이너와 개발자가 함께 실행된 구도를 미리 보면서 소통이 원활하게 진행될 수 있고, 디자이너와 개발자 간의 협업을 강화하는 데 큰 도움이 될 것이라고 생각한다. 앞으로도 점점 새로운 기능들이 추가되고 발전될 것으로 기대되는데 개발자와의 원활한 커뮤니케이션을 위해 업데이트에 뒤처지지 않고 끊임없이 배워야겠다.
[출처]
여기어때 UX Center "피그마 Dev Mode, 한 번에 끝내기"