
아티클 여기저기서 자주 보이는 '유용한 피그마 플러그인' 중 다섯 가지를 골라 직접 써보고 정말 유용한지 리뷰를 진행하고자 한다.
글쓴이의 주관적인 의견임으로 반박 시 여러분의 의견이 맞습니다.
1. Unsplash

가장 유명하고 필수적인 플러그인이다. Presets에서 카테고리 별로 이미지를 랜덤으로 불러올 수도 있고, 직접 검색을 통해 원하는 이미지를 찾을 수도 있다. 지금까지 작업하면서 항상 찾는 플러그인이고, 이미지를 찾는 수고를 덜어줘 아주 감사하게 생각하고 있다.
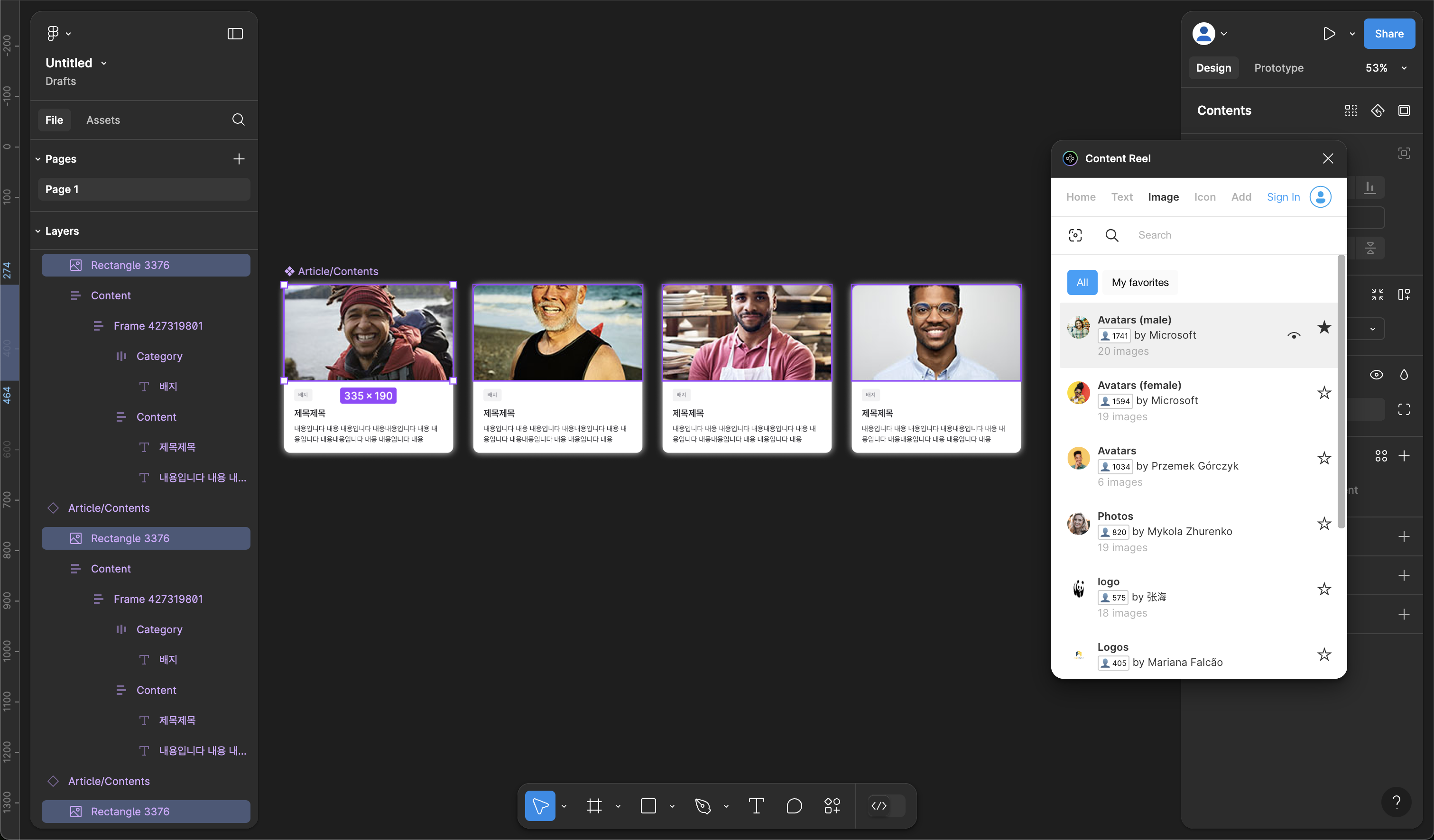
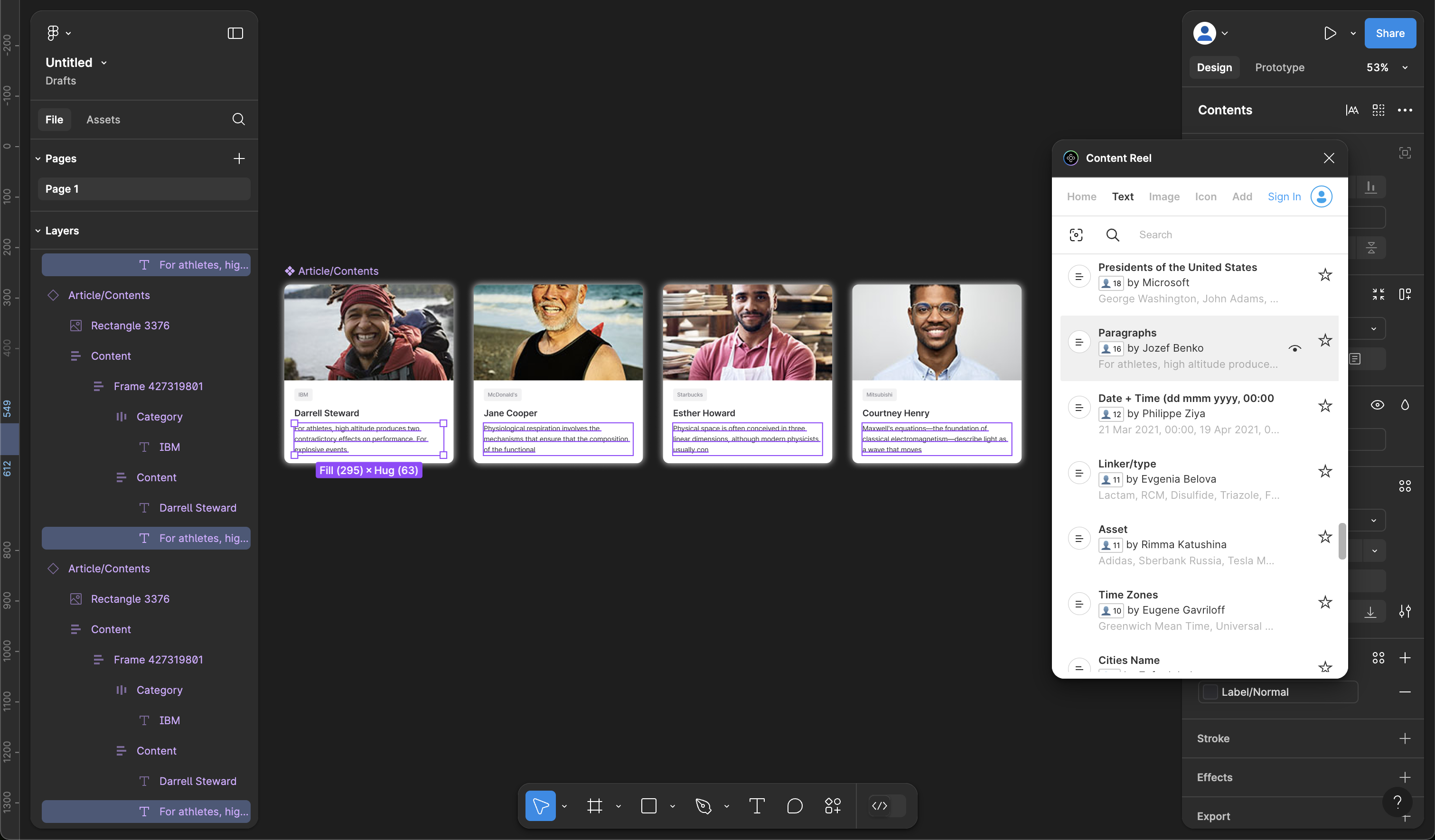
2. Content Reel


Content Reel은 반복된 디자인에 더미 텍스트나 이미지를 넣고 싶을 때 보통 많이 사용하는 플러그인이다. 특히 이미지나 글이 반복적으로 나오는 작업을 할 때 압도적인 효율을 보여준다고 아티클에서 많이들 얘기를 한다. 지금까지 프로젝트를 진행하면서 사용해보지 못했는데 아주 상당히 효율적일 것 같아 기회가 되면 꼭 써보고 싶은 기대가 되는 플러그인이다.
3. Font Changer

프레임 속 원하는 텍스트의 폰트를 변경해 주는 플러그인이다. 선택한 프레임 속에 있는 텍스트의 폰트 정보와 텍스트 레이어 개수를 보여주고 그 안에서도 변경하고 싶은 텍스트를 골라 원하는 폰트로 교체할 수 있다. 이 플러그인은 타이포 디자인시스템 체계가 갖추어진 작업이라면 사용할 일이 그렇게 많지는 않은 것 같지만, 그 밖의 상황이라면 충분히 유용할 것으로 보인다.
4. Pixel Perfect


이미지나 프레임 등의 요소가 소수점으로 떨어졌을 때 정수로 변환해 주는 플러그인이다. 변환이 필요한 요소를 클릭 후 "Run"을 눌러주면 소수점이 정수로 변환된다. 소수점이 생기는 걸 정말 싫어하는데 개인적으로 아주 마음에 드는 플러그인이다. 소수점인 요소들을 여러 개 동시에 클릭하여 변환도 가능하다. 보아하니 소수점을 반올림하여 변환하는 것이므로 잘 생각해서 변환해야 할 것 같다.
5. HTML to Deisgn

현재 사용되고 있는 웹사이트의 url을 붙여 넣으면 피그마에 디자인 파일로 그대로 구현해 주는 플러그인이다. 단, 폰트는 유료 거나 본인에게 없는 폰트라면 연동되지 않고 대체된다. '이런 게 된다고?' 하면서 긴가민가하면서 실행했는데, 피그마의 기술력에 정말 감탄했다. 웹디자인 클론 연습할 때 정말 많은 도움이 될 것 같다.
마치며
피그마의 플러그인은 정말 무궁무진하다. 이번 아티클로 새롭게 알게 된 플러그인을 새로운 기회에 응용해 볼 생각에 기대가 된다.
앞으로 어떤 새로운 기술을 가진 플러그인들이 나올지 끊임없이 지켜보고 공부해야겠다는 생각이 들었다. 새로운 기술들을 활용한다면 앞으로 업무 효율성과 내 가치도 함께 올라갈 거라 믿는다.
[출처]
브런치 "피그마 필수 플러그인 Best 5", "실무에서 유용한 피그마 플러그인 추천 10가지"
요즘 IT "알아두면 쓸모 있는 피그마 플러그인 추천 7가지"