728x90
📚 오늘의 공부
[실전 프로젝트] MVP 기획 및 디자인, 고도화
1. [실전 프로젝트] MVP 기획 및 디자인, 고도화
어제 중간발표에 대한 피드백을 받기 위해 작업하기 전 튜터님을 찾아갔다.
<오전 튜터님 피드백 1>
- 환경오염으로 시작해서 사람들의 공감을 얻는 부분이 좋았다.
- 시각적 정리 좋았다.
- 발표 순서도 좋았다.
- 4조만의 방법론으로 설명한 부분 좋았다.
- 솔루션이 많아서 어디까지 디자인 가능할지 염려된다.
- 디자인 작업은 우선순위 위주로 디테일하게 하고, 나머지는 핵심 화면만 하는 것도 고려하기
- IA와 유저플로우를 잡아보면 핵심 화면 뎁스가 낮은 화면을 찾을 수 있을 것
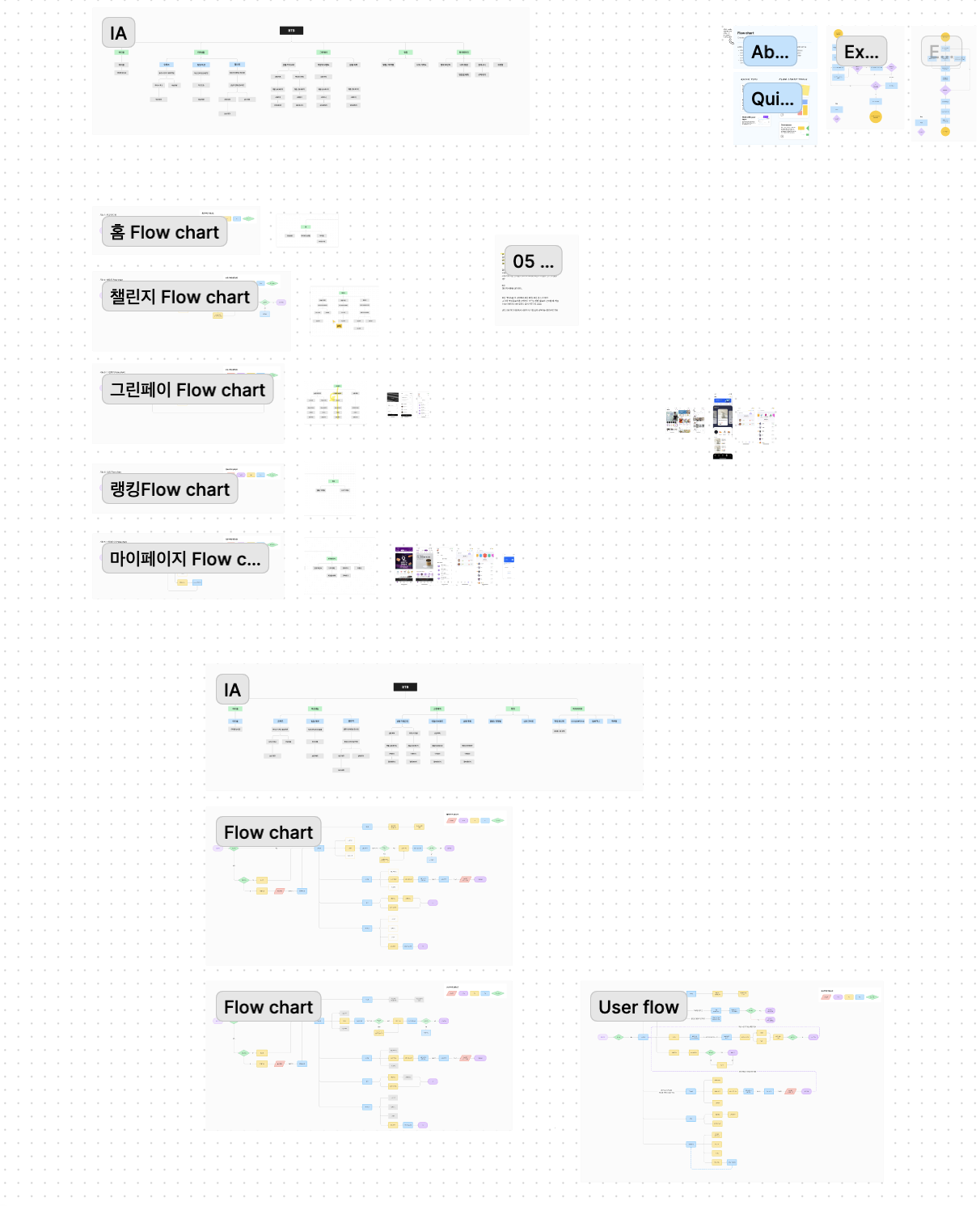
튜터님의 칭찬에 힘입어 IA, 플로우차트 설계 작업을 시작했다.
평소 말로만 주고받던 우리 서비스의 실체가 조금씩 드러나기 시작했는데 이게 막상 IA설계에 들어가 보니 쉽지가 않았다.
일단 IA는 뎁스별로 구분해서 작업했고, 플로우 차트는 각 내비게이션 기능의 시작에서 끝까지를 나열했다.
그리고 튜터님의 조언을 받기 위해 피드백을 요청했다.

<오전 튜터님 피드백 2>
- 솔루션이 IA에 잘 반영이 되었는지 다시 생각해 보기
- IA 홈에 어떤 요소를 넣을지 (페르소나가 가장 필요한 것이 홈에 있어야 함 )
- 유저플로우 작업도 해보자. (대시보드도 하위 뎁스를 더 구체적으로)
- 사용자가 어떻게 행동을 할지 더 잘 보여야 함
- 사용자가 어떤 선택을 하느냐에 따라서 화면이 더 많이 생기지 않을까?
- ex) 챌린지 버튼을 클릭한다. -> 사용자의 모든 케이스를 다 고려해서 모든 화면, 모든 뎁스 다 제작
- 사용자마다 사용하는 기능이 다르기 때문에, 각자 다른 기능을 사용하는 유저 플로우를 만들고, 핵심 플로우를 선택해서 디자인 진행 (플로우 선택할 때, 핵심기능/사용자에 대한 중요도 등의 기준으로 설정)
- UT / 와이어프레임에서 사용자가 가장 많이 선택하는 플로우로 진행하는 방법도 있음.
피드백을 토대로 페르소나가 가장 필요한 부분이라고 생각한 '미션'을 홈으로 설정했고, 좋은 레퍼런스를 찾아서 참고하며 사용자의 생각과 행동을 넣어 유저플로우를 제작했다. 그러면서 필수로 디자인해야 할 부분들과 비교적 중요도가 떨어지는 부분들을 나누어 디자인 작업 양을 조금 줄였다. (그래도 많음..)

그리고 다시 수정한 작업물에 대한 피드백이 필요해 다른 튜터님께 조언을 구했다.
<오후 튜터님 피드백>
- IA에서 홈화면 위치 변경(홈이 가장 왼쪽에 올 수 있도록.. 헷갈림)
- IA에서 사용자의 행동은 배제하기
- 랭킹 - 콘텐츠가 없고, 나열된 정보 제공, 뎁스도 낮음 → 주요 메뉴로는 부족하다. 마이페이지 아래 포함시키는 것은 어떨까
- 내비게이션 바 개수 4개와 5개에 대한 질문 : 현업에서는 내비게이션 바에 5개를 넣는 경우가 많음 (진입경로가 많을수록 하나의 기능에 대한 접근성이 좋음), 그렇지만 4개로 하는 것은 사용자가 느끼는 복잡성(심리적 허들)이 줄어든다는 장점이 있음.
- IA는 나중에 작업하면서 바뀔 수 있으니까 지금을 픽스로 생각하진 말기.
오늘의 목표는 IA, 플로우차트, 유저플로우에서 조금 더 하는 것이었는데 우리의 예상보다 생각해야 할 것이 많았다.
다들 쉬지 않고 진행했기에 조금 힘들었을 것 같다..
그래도 우리가 작업한 만큼 튜터님들의 긍정적인 반응으로 내일 일부만 수정하고 바로 다음 단계로 넘어갈 수 있어서 다행이다!
내일도.. 화이팅..!

728x90
'본캠프' 카테고리의 다른 글
| [0522_본캠프 64일차] (1) | 2024.05.22 |
|---|---|
| [0520_본캠프 62일차] (0) | 2024.05.20 |
| [0517_본캠프 61일차] (1) | 2024.05.17 |



