728x90
01. 웹 서비스 선정
무신사
패션의 모든 것, 다 무신사랑 해! 24 S/S 신상을 온라인 & 오프라인에서 만나보세요.
www.musinsa.com
- 선정 이유 : 학생 시절 많이 이용했던 무신사 스토어, 지금은 어떻게 변했는지 알아보자!
- 서비스 소개 : 대한민국 최대 규모의 온라인 편집숍이자, 대한민국의 10번째 유니콘 기업이다.
02. UI/UX 디자인 분석
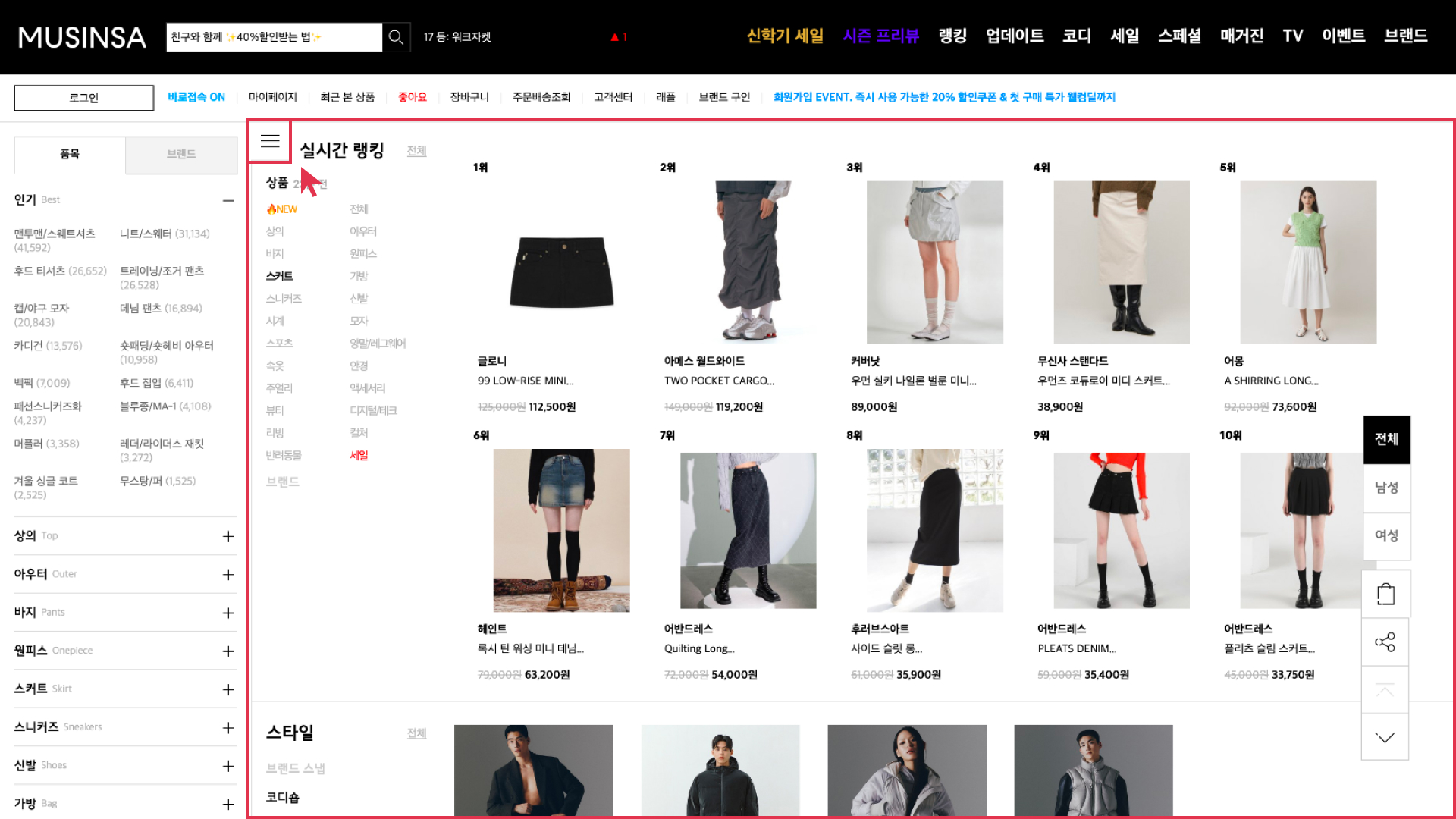
1️⃣ 화면 구성

크게 세 가지로 나누어 보자면 아래와 같이 나눌 수 있을 것 같다.
- GNB (Global Navigation Bar)
- SNB (Side Navigation Bar)
- 콘텐츠
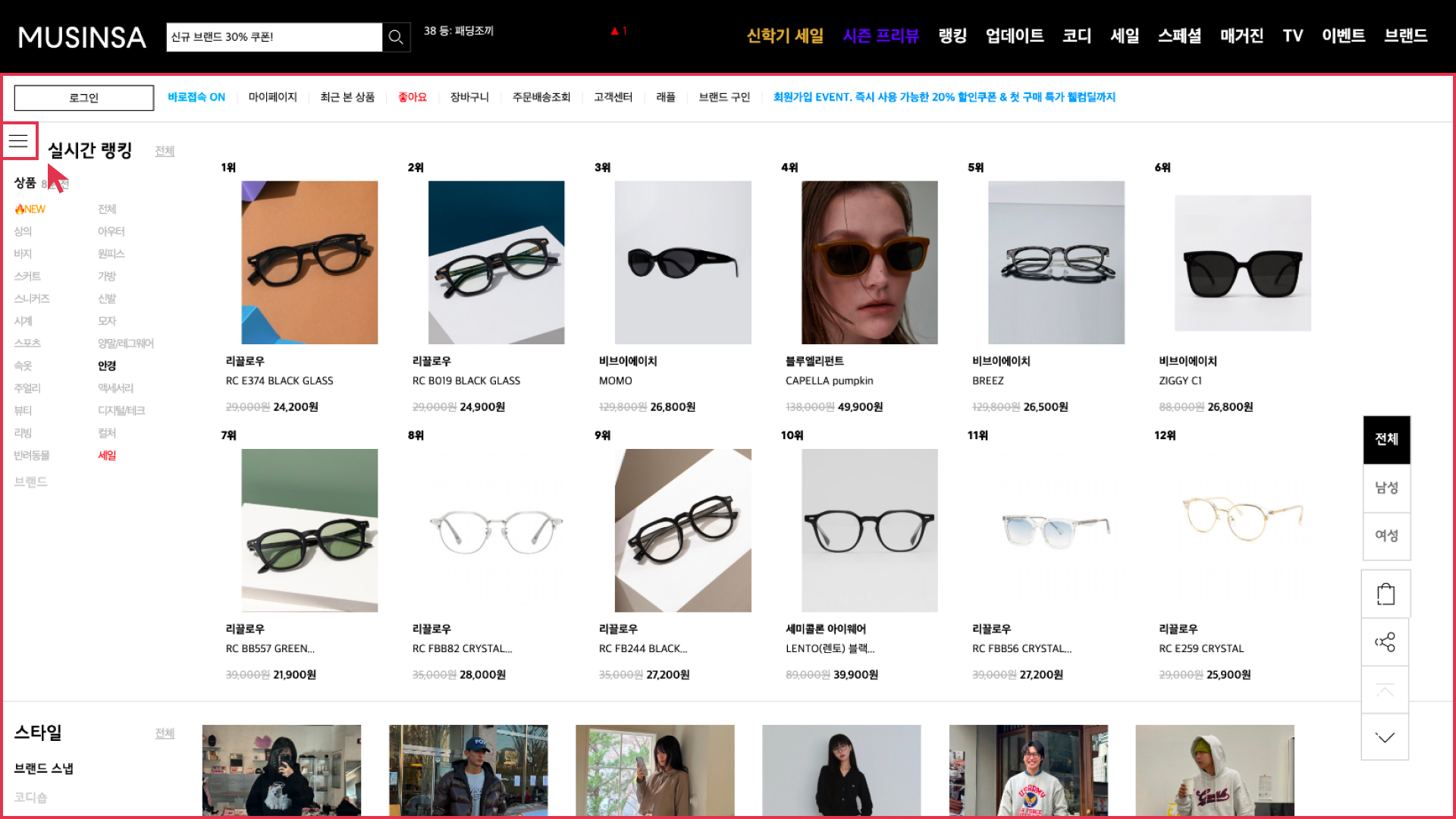
2️⃣ 클릭 시 동작


마우스 커서가 있는 햄버거 버튼을 누르면 위 오른쪽 사진과 같이 왼쪽에 있는 SNB가 접힌다.
3️⃣ 인상 깊은 UI/UX와 그 이유

가끔 영어로 된 브랜드명이 기억이 나지 않거나, 다른 브랜드명과 헷갈리는 경우들이 종종 있다.
위 UI는 브랜드명의 알파벳 하나를 입력했을 때, 해당 알파벳으로 시작하는 브랜드명을 모두 보여주는 기능이다. 꼭 필요한가를 생각하면 'NO' 지만, 사용자 경험을 고려한 친절한 기능이라고 생각한다.
03. 개선 아이디어
- 개선할 점 : 개인적으로 무신사 스토어를 들어갔을 때, 어디서부터 어떻게 봐야 할지 시선에 혼란이 생긴다.
- 개선 아이디어 : 코치 마크를 넣어주면 좋으려나..?
728x90
'과제' 카테고리의 다른 글
| UXUI 입문_ 1주차 과제 (1) | 2024.02.28 |
|---|---|
| [데일리미션 1-15] 자주 사용하는 웹 서비스 홈 화면 분석 (0) | 2024.02.14 |
| [데일리미션 1-14] UXUI 아티클 / 책 스터디 7 (0) | 2024.02.14 |



