728x90
✔️ 1주차 과제_ 자주 쓰는 앱 서비스 UX/UI 분석하기
내 일상에서 가장 많이 사용하는 토스를 선택했다.
아침에 토스에서 포인트를 받는 것으로 시작해 저녁에 만보기로 포인트를 받는 것으로 하루를 마무리한다. 아무 생각 없이 버튼을 눌렀던
그때와 다르게 UX/UI 관점으로 분석하는 것은 쉽지 않다.

👉🏻 토스의 많은 요소 중 세 가지를 가져왔다.

- 리스트 터치효과
- 버튼 색상 변화, 팝업
- 버튼 비활성화, 활성화
1. 리스트 터치효과

목록을 터치했을 때, 실제로 누른듯한 느낌을 받도록 해당 목록의 배경색과 콘텐츠들이 살짝 작아진다.
- 사용자가 해당 버튼을 눌렀다고 인지하게끔 도와주는 역할
- 서비스 사용에 있어 재미를 부여
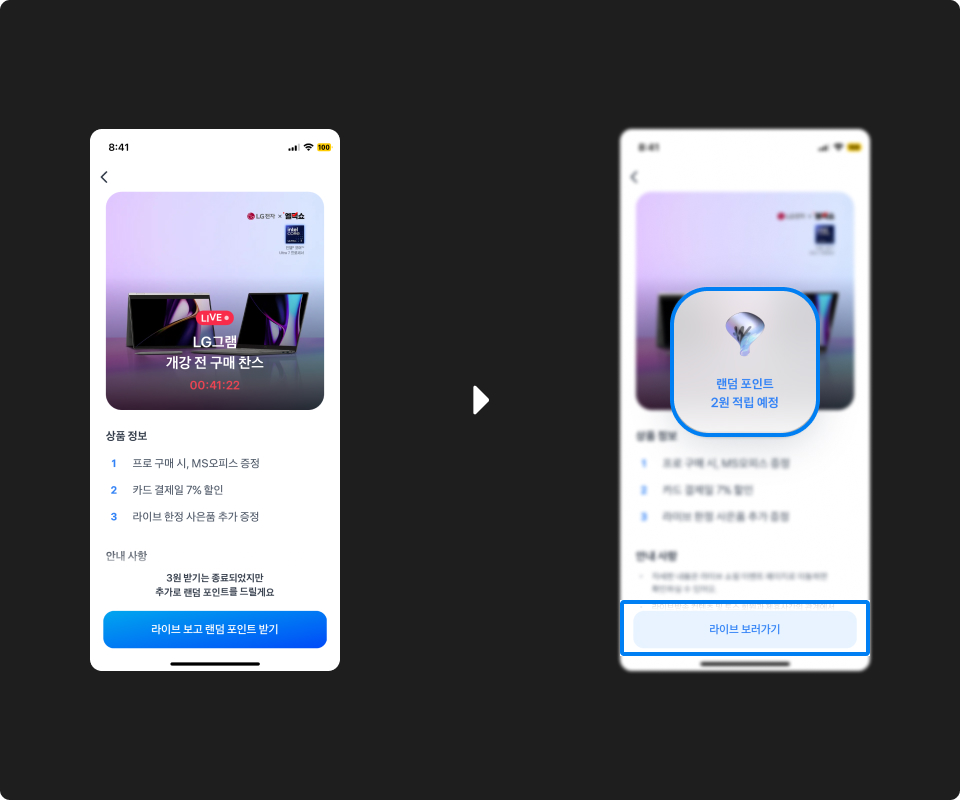
2. 버튼 색상 변화, 팝업

포인트를 받기 전과 후의 하단 버튼색 변화, 그리고 포인트 알림 팝업창
- 포인트를 받았는지 버튼 색을 통해 구분해 주는 역할
- 팝업을 통해 포인트 적립을 한번 더 강조
3. 버튼 비활성화, 활성화

약관 체크 전과 후의 하단 버튼 변화
- 약관을 체크하기 전에는 다음 페이지로 넘어갈 수 없도록 하단 버튼이 비활성화되어 있다. (사고방지)
- 약관을 체크한 후에는 하단 버튼이 활성화됨으로써 다음 행동을 사용자에게 제시한다.
728x90
'과제' 카테고리의 다른 글
| UXUI 입문_ 2주차 과제 (0) | 2024.02.28 |
|---|---|
| [데일리미션 1-16] 자주 사용하는 웹 서비스 홈 화면 분석 (0) | 2024.02.16 |
| [데일리미션 1-15] 자주 사용하는 웹 서비스 홈 화면 분석 (0) | 2024.02.14 |



