728x90
✔️ 1주차 내용 복습 및 정리
1. UIUX란?

어떤 제품과 제품을 쓰려고 하는 사용자가 있다. 이 제품과 사용자 사이를 이어주는 것이 바로 UX/UI 이다.
2. UI 디자인 vs UX 디자인
- UI는 User Interface의 약자로, 제품과 사용자의 사이에서 소통할 수 있도록 하는 실체적인 수단이나 매개체
- UX는 User eXperience의 약자로 사용자가 어떤 제품이나 서비스를 이용하면서 느끼는 총체적인 경험
3. UI · UX · Product 디자이너의 역할
- UI 디자이너 : 화면의 전체적인 구조와 시각적인 요소들을 디자인하는 사람
- UX 디자이너 : 사용자가 어떤 제품이나 서비스를 이용하면서 느끼는 총체적인 경험을 디자인하는 사람
- Product 디자이너 : UI와 UX를 포함하여 제품 전반의 경험을 디자인하는 사람 (위 두 가지를 다 하는 사람..?)
4. 디자인 가이드

디자인 가이드라인은 일반적으로 브랜드의 디자인 원칙과 컴포넌트별 규칙을 정의한 것을 말한다.
📌 디자인 가이드라인 장점
기업 : 브랜드 아이덴티티를 강력하게 유지할 수 있다. 디자이너 간의 결과물의 수준을 상향 평준화할 수 있다.
디자이너 : 미리 정의된 컴포넌트를 재사용하면서 불필요하게 반복되는 업무를 줄이고 효율적으로 일할 수 있다.
사용자 : 원칙에 따라 디자인된 화면을 통해 일관된 사용자 경험을 얻을 수 있다.
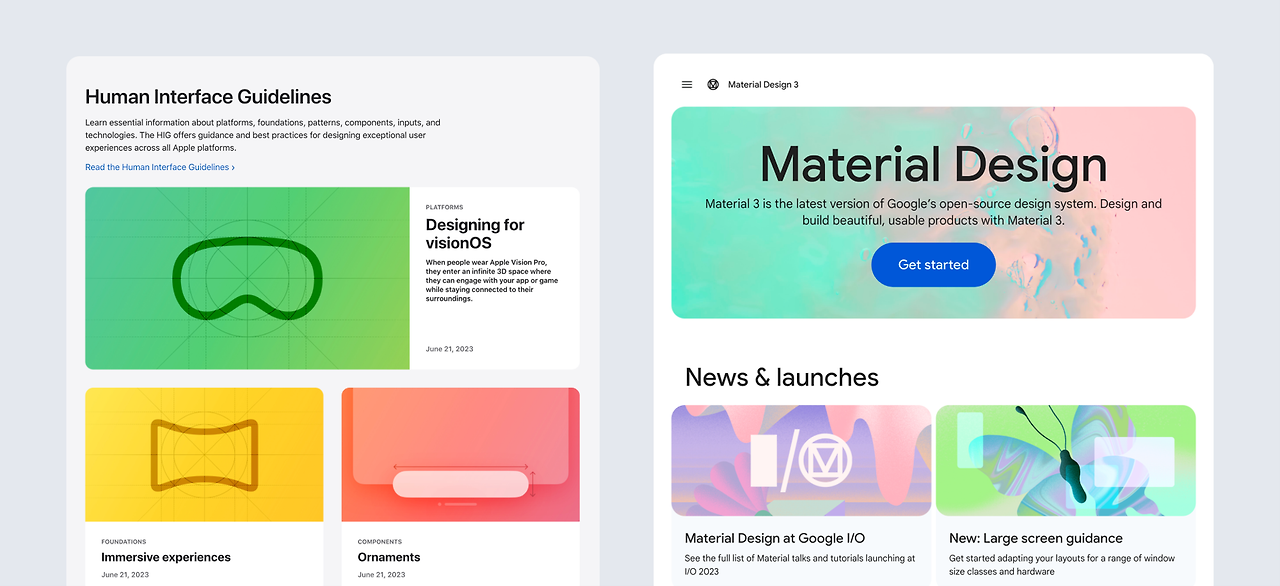
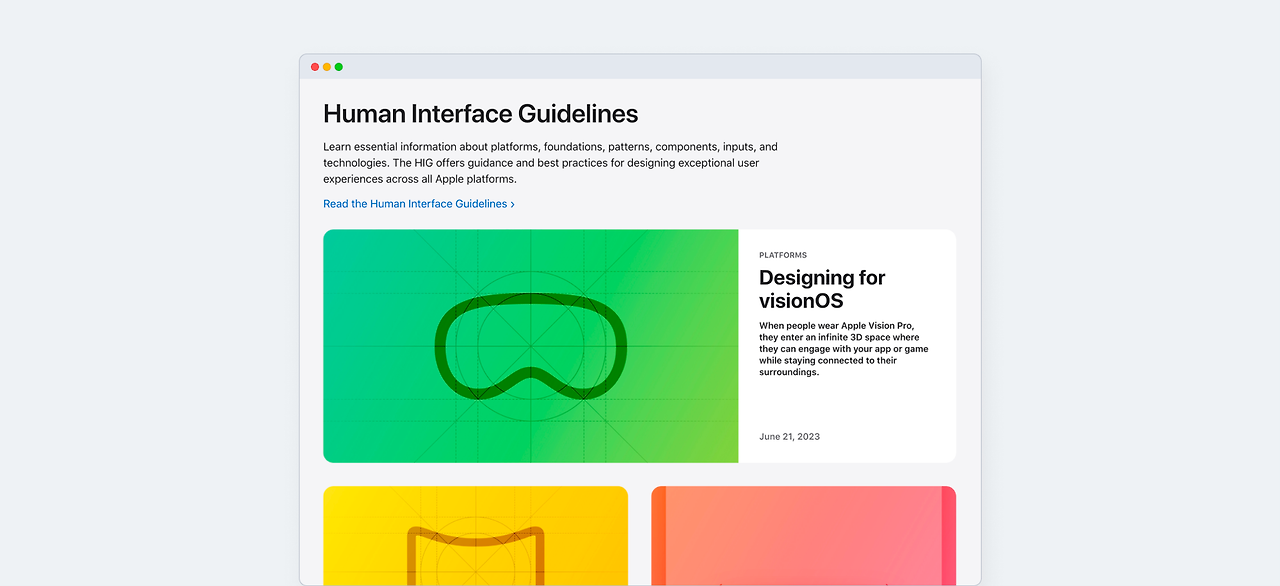
5. 애플의 Human Interface Guidelines, 구글의 Material Design
애플의 HIG (히그)

- HIG는 애플 생태계 내에서 플랫폼 간의 흐름이 끊김이 없이 이어질 수 있는 경험을 제공할 수 있도록 지원하기 위해 만들어졌다.
- 앱 인터페이스를 더욱 일관되고 직관적으로 만들어 사용자 경험을 향상하는 역할
- 여기서 잠깐! 앱스토어에 등록하는 모든 애플리케이션은 심사를 받습니다. 이때 HIG를 지키지 않으면 앱 등록을 거부당할 수 있다!
구글의 Material Design

- 머티리얼 디자인은 다양한 Android 기기에서 공통으로 적용할 수 있는 일관된 디자인 가이드를 만들기 위해 탄생
- 애플과 달리 구글은 안드로이드 OS를 오픈 소스로 제공하다 보니 기기의 사양도 무척 다양하다. 머티리얼 디자인 UI를 통해 동일한 유저 경험을 만들 수 있도록 하는 역할
728x90
'본캠프' 카테고리의 다른 글
| [0227_본캠프 7일차] (1) | 2024.02.27 |
|---|---|
| [0223_본캠프 5일차] (0) | 2024.02.23 |
| [0222_본캠프 4일차] (0) | 2024.02.22 |



