728x90
✔️ 5주차 내용 복습 및 정리
1. 디자인 원칙 & 종류
디자인 원칙 : 인지심리학의 관점에서 디자인할 때 지켜야 할 규칙을 정해놓은 것
- 인지심리학은 인간이 어떻게 보고, 생각하고, 받아들이는 지를 연구하는 학문
- 디자인 원칙은 많은 사람들이 비슷하게 느끼고, 행동하는 방식에 기초해 디자인하는 방법을 제시
- 디자인 원칙을 기반해 디자인하면 사람들이 편안하게 느끼고 자연스럽게 행동하도록 유도할 수 있고, 사용성이 높은 제품을 만들 수 있도록 도움
<디자인 원칙의 종류>
- 게슈탈트 심리학
- 게슈탈트 심리학은 사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론
- 유사성의 원리, 근접성의 원리, 폐쇄성의 원리, 연속성의 원리, 공통성의 원리 등..
- UX 비주얼 디자인 원칙
- UX에 영향을 끼치는 시각 디자인의 원칙을 정리한 것
- 스케일, 시각적 위계, 균형, 대비 등..
- UX/UI 심리학 법칙
- 심리학 법칙은 사람이 어떻게 행동하고, 왜 그런 행동을 하는지를 설명한 법칙
- 제이콥의 법칙, 피츠의 법칙, 힉의 법칙, 밀러의 법칙 등..
- 기업의 디자인 원칙
- 기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수 있도록 제시하는 가이드
- 구글, 페이스북, 에어비앤비, 스포티파이 등 규모가 큰 기업에서는 디자인 원칙을 정한 후 이러한 원칙 아래에서 제품을 만든다
2. 게슈탈트 심리학
사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론

같이 속한 대상이 무엇인지, 주변에 무엇이 있는지에 따라서 A의 형태와 의미는 A가 속한 그룹의 특성에 영향을 받는다.
📌 게슈탈트 심리학의 원리
- 유사성의 원리 : 크기나 형태, 방향, 색 등의 특성이 비슷한 것끼리 묶어서 지각하려는 경향
- 근접성의 원리 : 가까운 것끼리 묶어서 지각하려는 경향
- 폐쇄성의 원리 : 공백이 있더라도 틈이나 간격을 메워서 닫힌 형태로 인식하려는 경향
- 연속성의 원리 : 연속적으로 직선이나 곡선을 이루는 요소를 잘 인지하는 경향
- 공통성의 원리 : 같은 방향으로 움직이는 것들끼리 더 관련성이 높다고 인식하는 경향
3. UX 비주얼 디자인 원칙
UX 비주얼 원칙 : UX에 영향을 끼치는 시각 디자인의 원칙을 정리한 것
<스케일 & 시각적 위계>


| 스케일 | 시각적 위계 |
| 상대적인 크기를 사용하여 구성의 중요도와 순위를 표시하는 것 | 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인하는 것 |
|
|
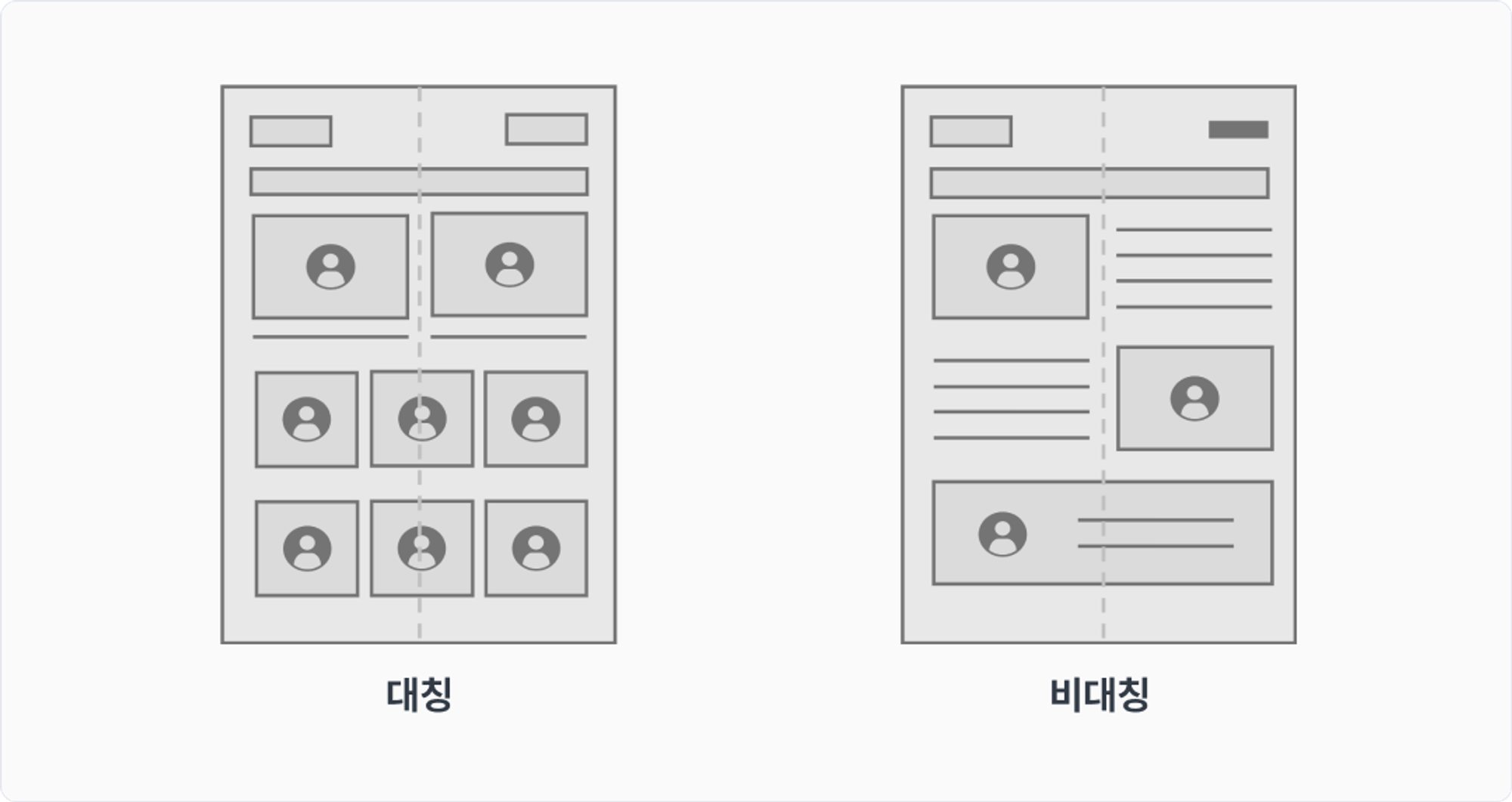
<균형 & 대비>


| 균형 | 대비 |
| 디자인 요소 간에 적당한 배열이나 비율을 주는 것 | 눈에 띄게 구별되도록 강조하기 위해 두 요소 간의 차이를 두는 것 |
|
|
4. UX/UI 심리학 법칙
- 제이콥의 법칙 : 사용자는 새로운 제품을 사용할 때 이미 알고 있는 익숙한 방식으로 작동하길 원한다는 법칙
- 피츠의 법칙 : 터치 대상에 도달하는 시간은 대상까지의 거리와 크기와 함수 관계에 있다는 법칙
- 힉의 법칙 : 의사결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다는 법칙
- 밀러의 법칙 : 보통 사람은 작업 기억에 7(±2)개 정도의 항목밖에 저장하지 못한다는 법칙
5. 기업의 디자인 원칙
기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수 있도록 제시하는 가이드

- 기업과 제품의 비전을 공유
- 공통된 느낌을 주는 일관된 원칙을 제시
- 심미적인 UI와 인터렉션을 구현하는 동시에 사용성을 지키는 방법을 안내
- 의사결정 기준이 되고 시간을 절약
지금까지 써왔던 모든 웹, 앱 서비스들이 그냥 만들어진 것이 아니라 위와 같이 많은 법칙들을 토대로 만들어졌기에 쉽게 그것을 평가하고 개선하기가 더 어려워진 것 같은 기분이다. 그럼에도 불구하고 제작자가 놓친 부분들이나 기존보다 더 좋은 방향을 찾는 것이 앞으로의 내 일이기에 많이 보고 생각해야겠다..
728x90
'본캠프' 카테고리의 다른 글
| [0305_본캠프 11일차] (0) | 2024.03.05 |
|---|---|
| [0228_본캠프 9일차] (1) | 2024.02.29 |
| [0228_본캠프 8일차] (0) | 2024.02.28 |



