🗞️ 오늘의 아티클
[게임 속 팝업의 버튼 UX 디자인 - 좋은 사례 vs 나쁜 사례]
https://prettygoodsun.tistory.com/42
게임 속에는 다양하고 많은 팝업이 존재한다. 팝업이 전달하는 내용과 예측되는 사용자의 행동에 따라 팝업의 구조 또한 각각의 상황에 알맞게 다르게 디자인되어야 한다.
<디스라이트>, <일곱개의 대죄>, <카트라이더 드리프트>, <제2의 나라> 의 업데이트 팝업에서 좋은 사례와 아쉬운 사례를 살펴보고 상황에 따라 팝업 구조를 어떻게 변경해야 하는지 알아보는 아티클이다.
👎🏻 Bad

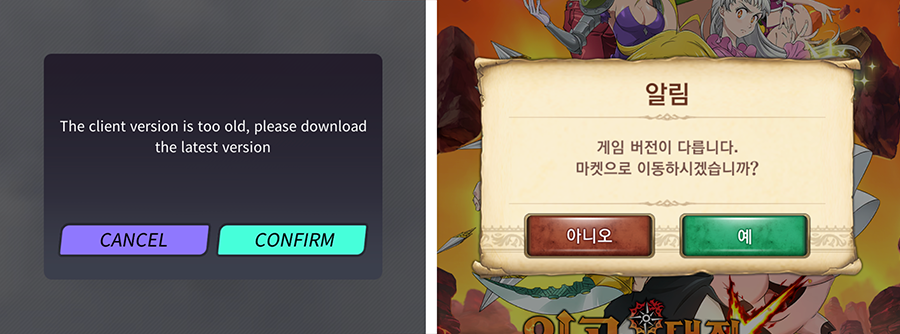
<디스라이트>
'확인(confirm)' 버튼을 누르면 업데이트로 이동, '취소(cancel)' 버튼을 누르면 게임이 꺼진다. 서비스 제공자 입장에선 사용자가 '취소' 버튼을 통해 게임 업데이트를 하지 않고, 앱을 이탈해 버리면 손해인 상황. 때문에 여기에선 업데이트를 할 수 있는 버튼만 남기고 '취소' 버튼을 노출하지 않는 것이 좋다. 또한 버튼 속 레이블이 '취소'와 '확인'으로 되어있는데, 이 경우는 '확인'을 '업데이트'와 같이 버튼이 기능하는 바를 직접적으로 알 수 있는 표현으로 대체하는 것이 좋다.
<일곱개의 대죄>
'디스라이트'와 동일한 문제를 가지고 있다. '아니오' 버튼을 누르면 팝업이 닫혔다 다시 뜬다. 사실상 기능하지 않는 버튼이다.
이곳에서도 역시 '아니오' 버튼을 노출하지 않고 '예'버튼만 남기는 것이 좋다.

<카트라이더 드리프트>
앞의 두 사례보다 조금 더 낫다. '닫기' 버튼이 존재하지만 오른쪽 상단에 노출하고 있다. 덕분에 업데이트를 할 수 있는 '확인' 버튼이 주변의 방해를 덜 받으면서 더욱 강한 *어포던스를 가지게 되었다. 그렇지만 이 팝업에서는 업데이트를 하도록 유도해야 하므로 다른 곳으로 이탈하는 '닫기' 버튼을 아예 노출하지 않는 것이 더 좋다.
*어포던스 : 어떤 형태나 이미지가 행위를 유도하는 힘
👍🏻 Good

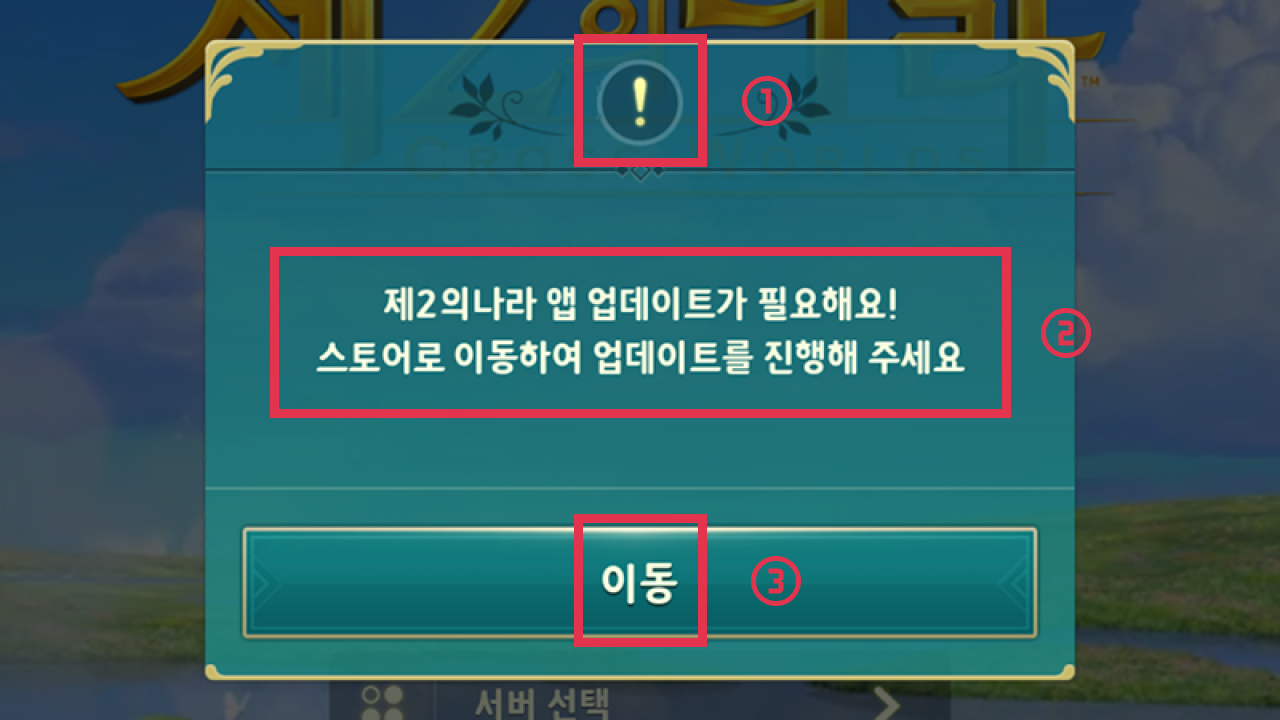
<제2의 나라>
'취소', 'X' 와 같이 다른 곳으로 이탈할 수 있는 버튼을 아예 없애고, 업데이트로 이동하는 버튼만 크게 남겼다. 버튼의 레이블 또한 '확인' 과 같이 애매모호한 표현 대신 상황에 알맞은 '이동' 이란 표현을 구체적으로 사용했다.
또한 상단 '!' 아이콘을 활용하여 사용자가 주의 깊게 봐야 하는 내용임을 시사한 점도 돋보인다. 팝업 속 설명 문구에는 현재 어떠한 상황이고 사용자가 어떤 행동을 해야 하는지 모두 잘 담겨있다. 사용자의 행동 요청한 '이동' 이란 표현이 아래의 버튼 속 레이블과도 일치한다.
상황과 필요 행동을 요구하는 구체적이고 친근한 글과 아이콘의 활용, 버튼 설계까지 훌륭한 사례다.
💡 인사이트, 알게 된 개념
- 인사이트
- 좋았던 점 : 게임 속 팝업을 만들 때 이렇게 많은 것들을 고려해야 한다는 점을 배울 수 있었다.
- 아쉬웠던 점 : '서비스 제공자 입장만 고려한 것은 아닐까?' 하는 생각이 들었다. 이 게임을 계속할 사용자이지만, 지금 당장 업데이트를 하고 싶지 않은 사용자들은 앱스토어를 들어갔다가 꺼야 하는 번거로움이 생기기에 위에서 얘기한 좋은 사례들이 과연 베스트일지 고민해봐야 할 것 같다.
- 알게 된 개념(용어) :
어포던스 - 어떤 형태나 이미지가 행위를 유도하는 힘
'과제' 카테고리의 다른 글
| [데일리미션 1-6] UX/UI 디자이너 JD 분석 2 (1) | 2024.02.01 |
|---|---|
| [데일리미션 1-4] UX/UI 디자이너 JD 분석 (2) | 2024.01.31 |
| [데일리미션 1-3] UXUI 아티클 / 책 스터디 (0) | 2024.01.31 |
