✔️ 서비스소개

- 초개인화 모바일 여행 가이드 어플
- 2017년 서비스를 시작한 종합 여행 플랫폼으로 예약 플랫폼을 넘어 가이드형 앱을 지향
- 특정 시기에 이용률이 증가하는 서비스 : 여행 앱은 성수기 시즌에 주로 이용률이 높아지거나 개인적인 여행을 갈 때에 이용
Slogan : 함께 할수록, 더 풍성해지는 여행
✔️ 성장 요인
- 코로나 시국 뚫고 엔데믹 시대를 맞아서 급성장: 팬데믹 이후 폭발적인 여행 수요 및 투자 증가
- 인터파크와 합병 시너지
- (힐링, 욜로) 개인의 삶에서 여행의 중요도 상승과 긍정적 인식이 높아짐
- 여행 유튜버 및 소셜 샬롱(Social Salon) 여행 시대의 도래 : 유저들은 현지를 다녀온 사람들의 생생한 후기를 원함
* 소셜 샬롱 : 하나의 주제로 여행자들이 모여서 투어 동행을 모집하고 여행을 위해 같이 준비하며 움직이는 콘셉트
✔️ 문제 정의
- 여행 플랫폼 시장이 정보의 비대칭성을 해결한다고 해서 고객들에게 여행패키지라는 이름으로 고객이 여행을 준비하는 과정에서 얻는 재미를 빼앗음
- 효율적인 여행 일정을 계획하고 관리할 수 있는 플랫폼 부재
✔️ 솔루션
- 고객 맞춤형 여행 일정 제안
- 고객의 여행 경험을 3단계(여행 전, 여행 중, 여행 후)로 나눔. 각 과정에서 겪는 어려움을 해결하기 위한 서비스를 제공
- 여행 전 : 상품보다는 정보를 얻을 수 있도록 하기 위해 여행 일정을 고객이 스스로 짜는 기능 제공, 여행 매거진이나 가이드북의 형태로 여행지에 대한 정보 제공
- 여행 중 : 숙소, 관광, 맛집 등 여행객들이 남긴 리뷰와 트리플이 사전 검수하고 검증한 여행 정보 제공
- 여행 후 : 숙소, 관광, 맛집 등 여행객들이 직접 겪은 경험담을 앱에 남기면 포인트를 제공하는 ‘여행자 클럽’, 과거 여행 기록을 볼 수 있는 ‘라운지’ 기능 제공
- 매주 다양한 주제로 큐레이션해 여행지를 소개하는 콘텐츠 제공
- 여행에서 필요한 티켓, 예약 등 올인원 기능 확장
✔️ 수익구조
- 비즈니스 모델 : OTA, 유저들에게 해외여행의 유익한 정보와 쿠폰을 노출하는 광고 등도 수익모델로 개발 중 (차이는 직접 판매를 하는 쇼핑매출과 정보를 소개하고 아웃링크 하는 구조의 광고 매출)
* OTA : 호텔, T&A 기타 여행상품 판매를 통한 수수료
여행 상품 판매를 통한 수수료 + 광고매출 → 데이터를 근거한 개인화 상품 추천 → 매출 상승 기대
But, 플래닝 앱 특성상 수익 내기가 어려움 → 2022년 인터파크(야놀자)와 합병 진행
✔️ 기대효과
- 패키지가 아닌, 직접 여행 일정을 계획하고 관리하는 사용자 증가 → 트리플 앱 사용율 상승
✔️ 장·단점
장점
UX
1. 반응형 FAB : 눈에 가장 잘 들어오게 하단에 배치, 스크롤 시에도 사라지지 않고 플로팅 버튼이 작은 원형으로 바뀜
(작은 원형이 잘 안보이긴 함..)

2. 일행과 함께 일정 짜기 : 같이 여행 갈 친구나 가족과 일정을 공유하고 함께 일정을 짤 수 있음

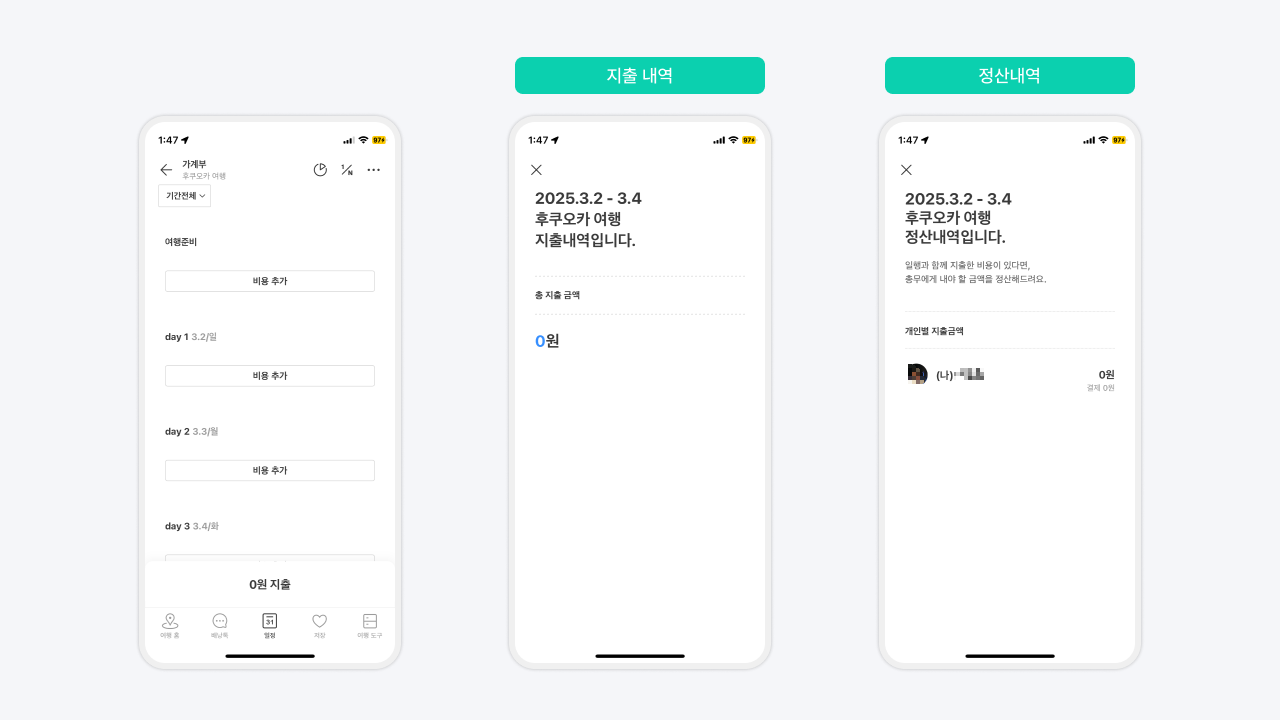
3. 가계부 : 지출내역, N/1 등 여행 후 사용자들이 귀찮고 번거로워하는 부분들을 편하게 만들어줌

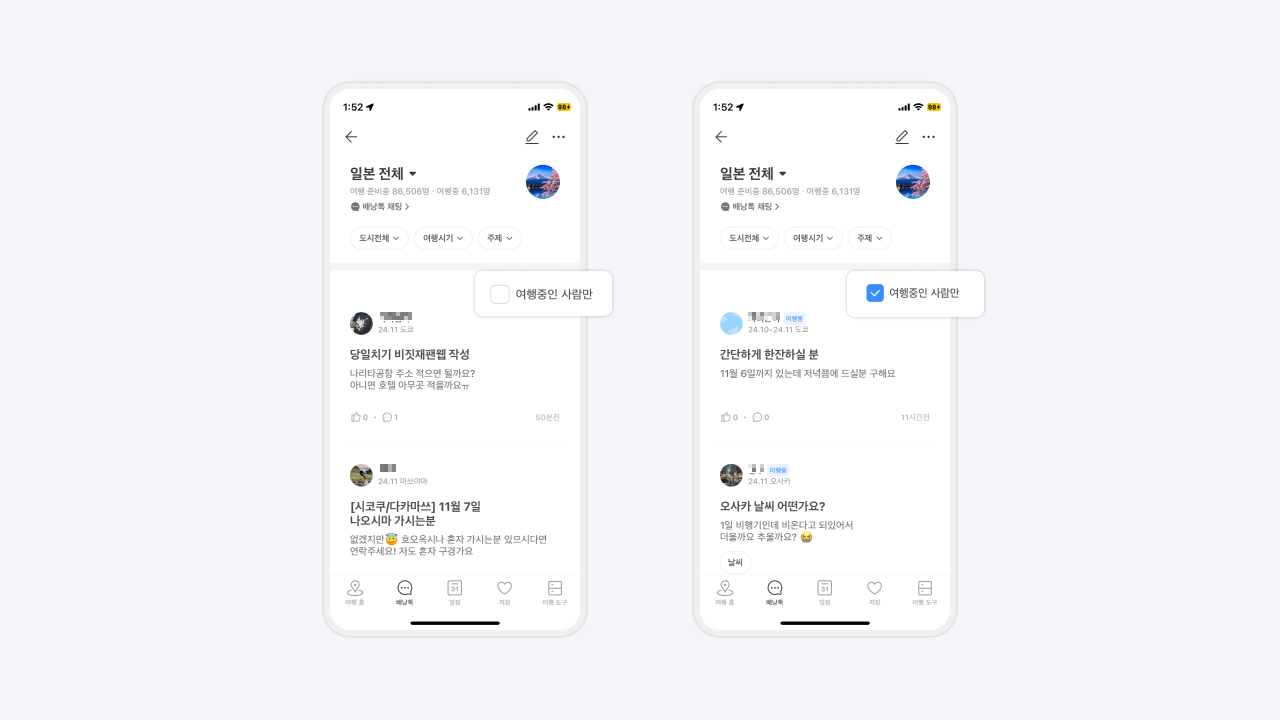
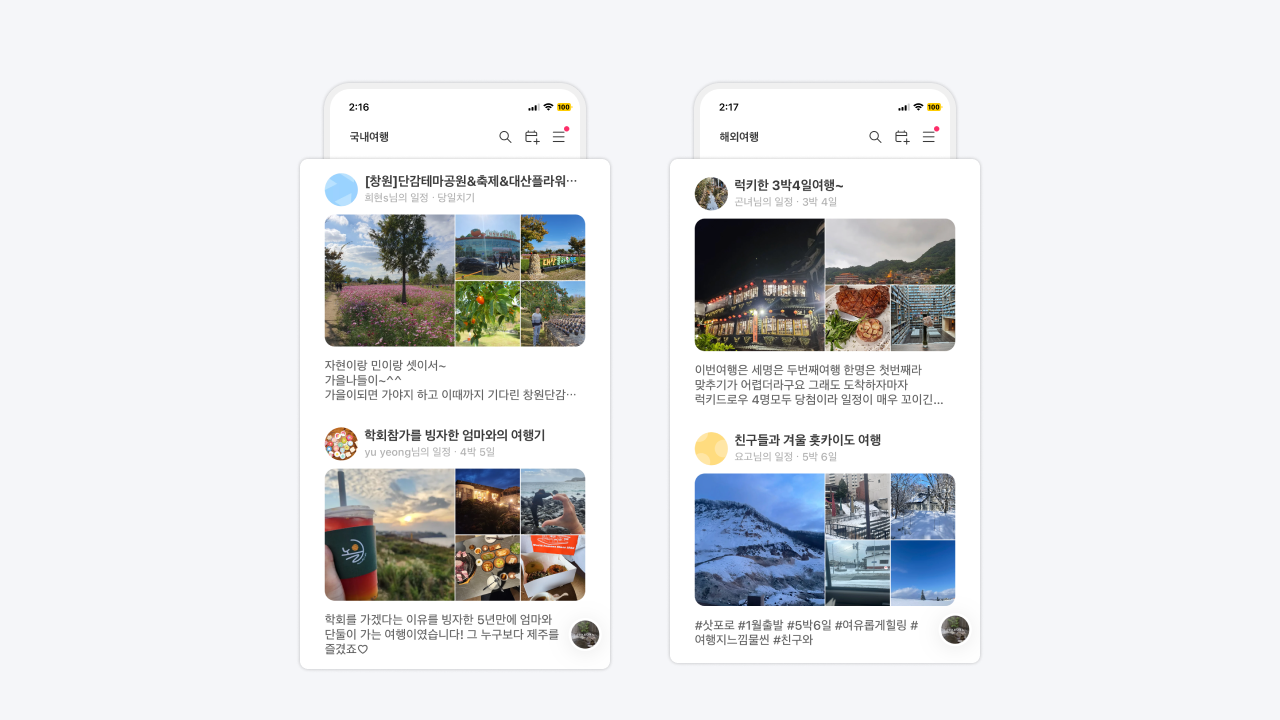
4. '여행 중인 사람만' 필터 기능 : 체크하면 여행 중인 사람들이 작성한 글만 볼 수 있어 현지에 있는 사람들과 빠르게 정보 공유 가능

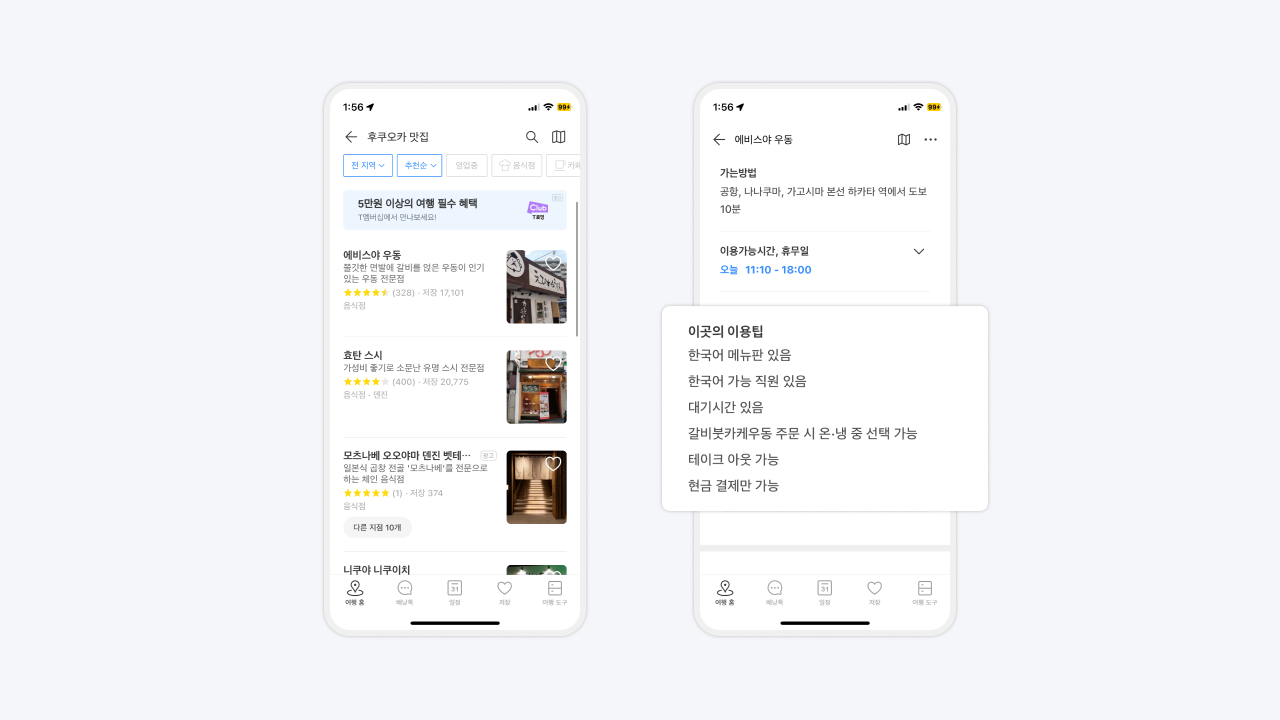
5. 식당의 이용팁 안내 : 맛집에 대한 정보(별점, 리뷰, 위치) 뿐만 아니라 "식당의 이용팁" 제공

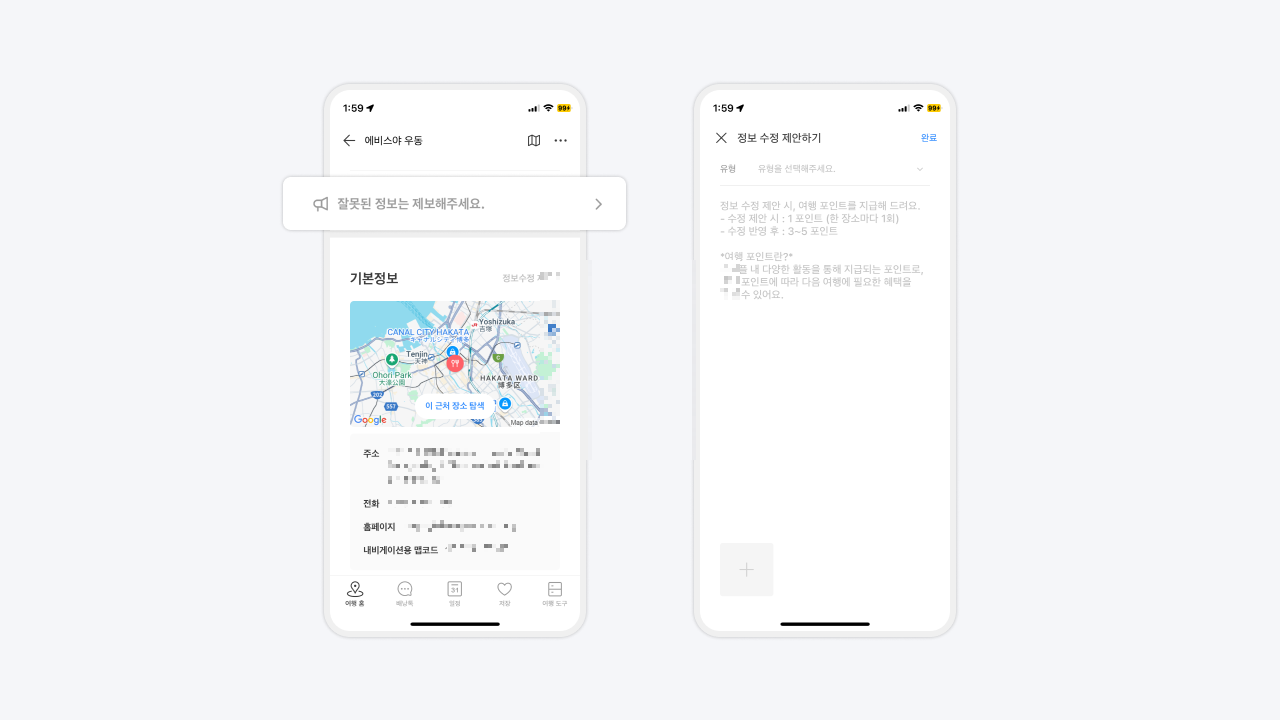
6. 잘못된 정보 제보 : 정보 수정을 제안하면 여행 포인트 제공
기업은 잘못된 정보를 바로잡고, 사용자는 리워드를 받고 (상부상조)

UI
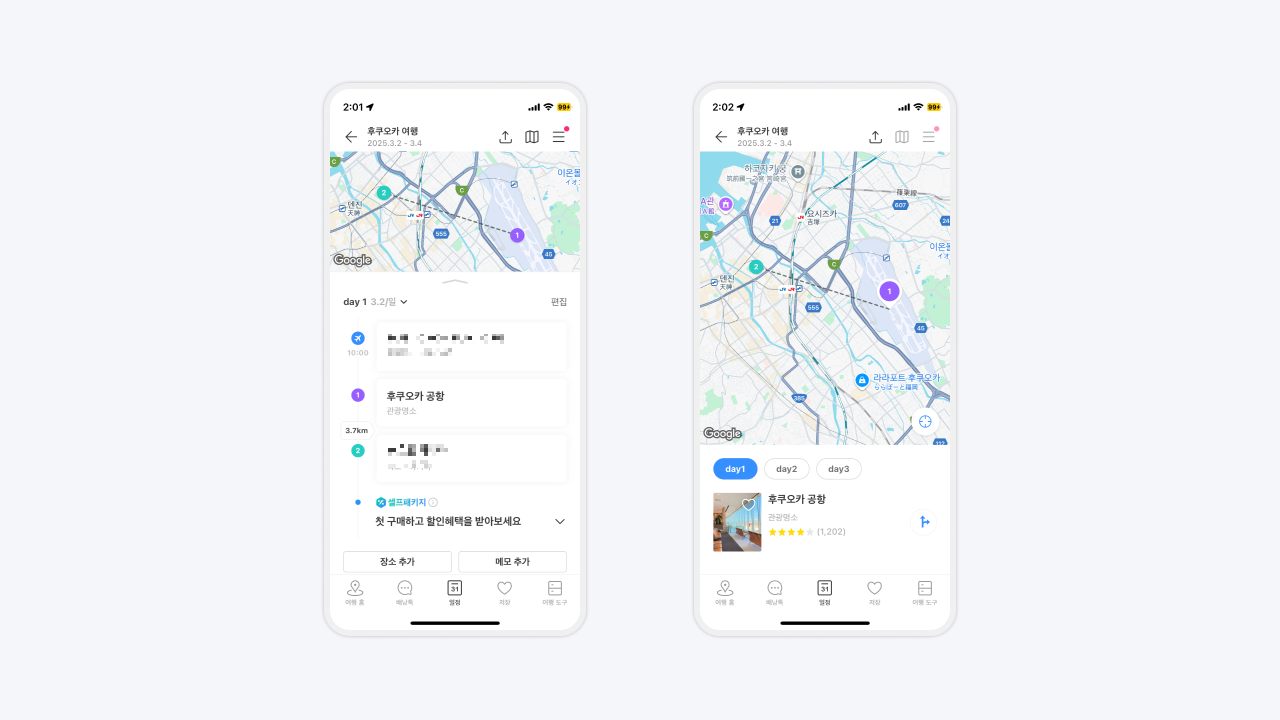
1. 지도 동선 넘버링 : 일정 속 동선마다 각자 다른 색상으로 넘버링을 하여 지도에서도 쉽게 동선 파악이 가능

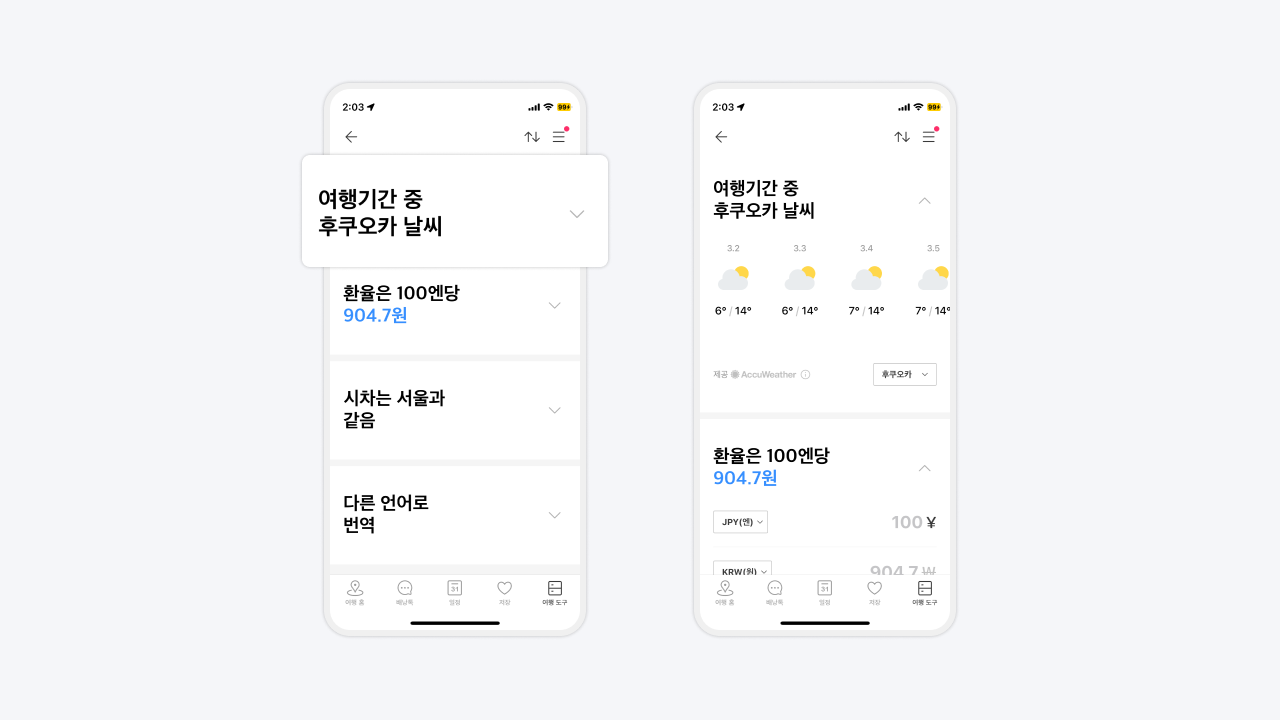
2. 가시성, 가독성 좋은 여행도구 페이지 : 큰 폰트를 사용해 눈에 잘 들어오고, 아코디언 기능을 통해 전체 목록 빠르게 스캔 가능

단점
UX
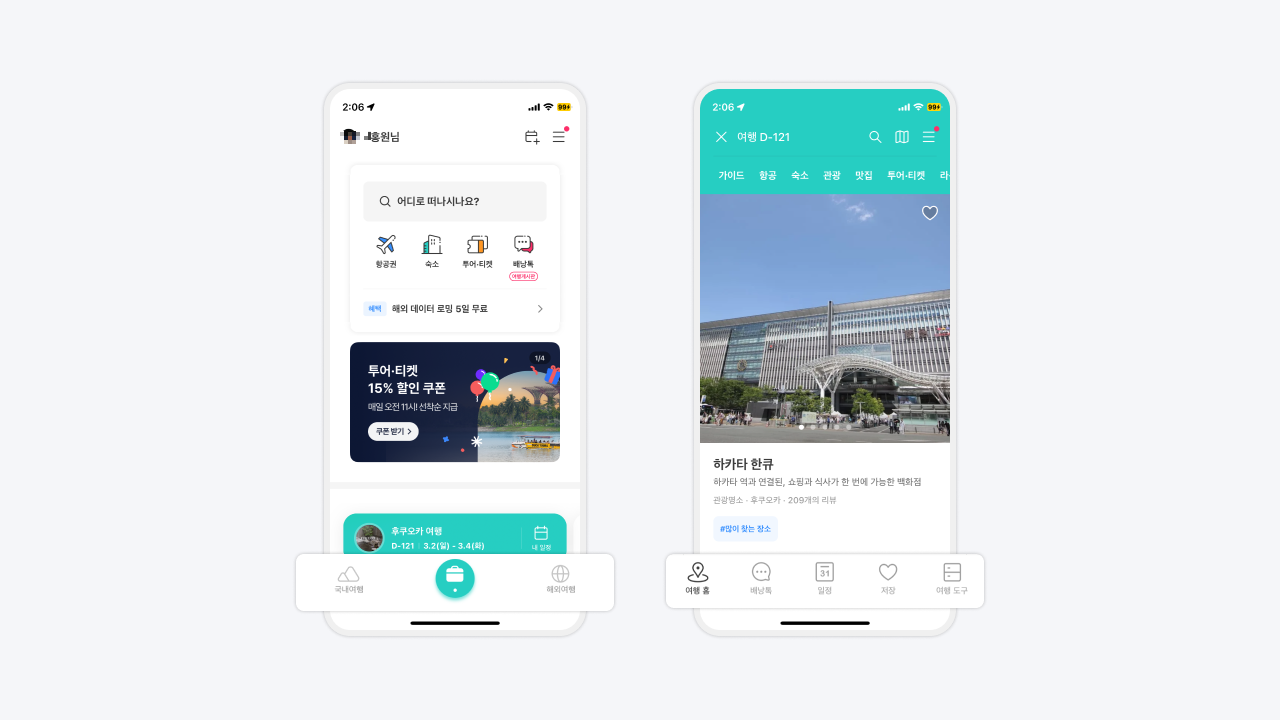
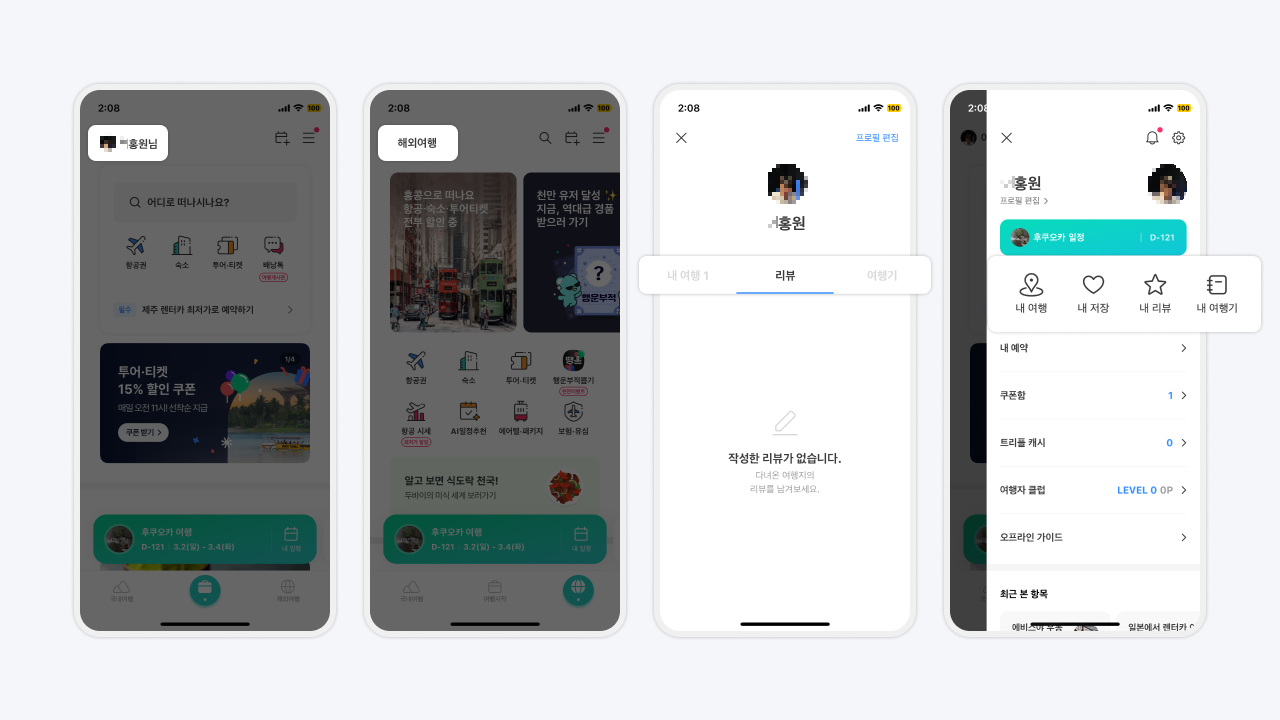
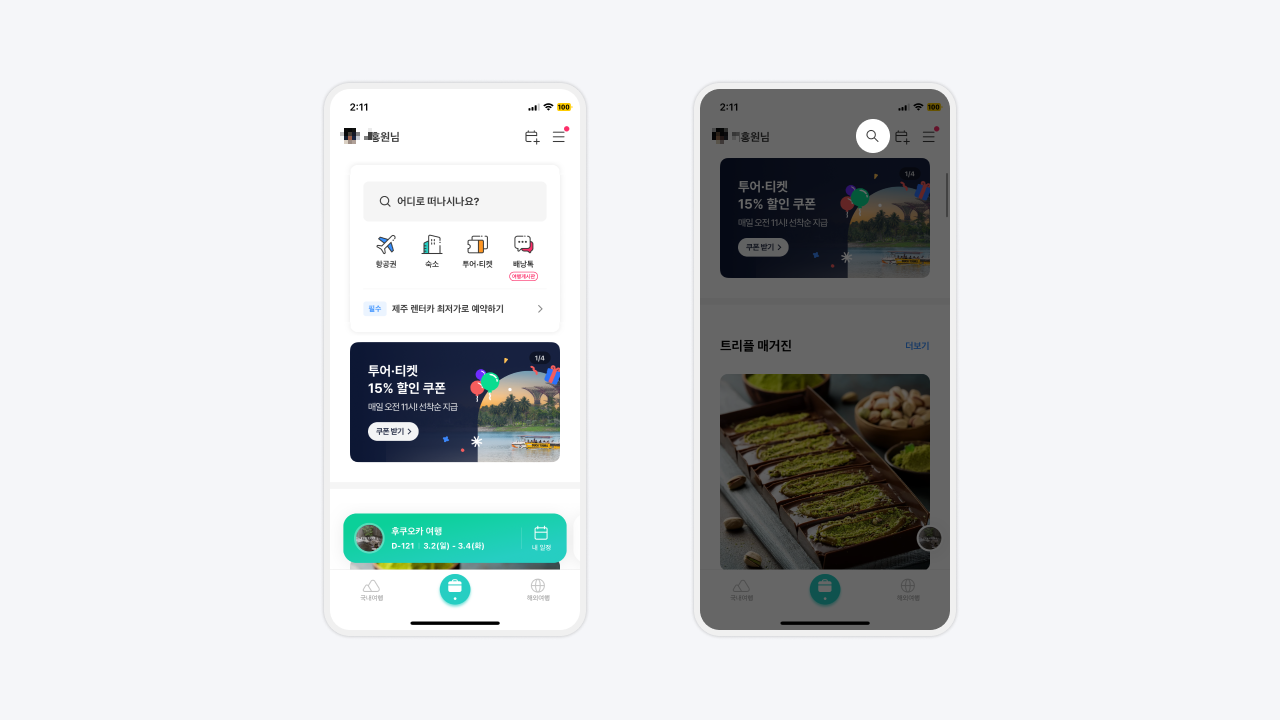
1. 바뀌는 하단 내비게이션 구조 : 홈 화면과 일정을 들어갔을 때 하단 내비게이션 구조가 바뀜
(홈화면 3단, 일정 5단)

2. 여행시작 페이지 왼쪽 상단 프로필 : 국내여행, 해외여행은 왼쪽 상단에 타이틀로 되어있지만, 여행 시작 페이지는 상단에 프로필이 위치해 있음. 왼쪽 상단 프로필을 눌렀을 때와 오른쪽 상단 햄버거를 눌렀을 때 동일한 기능 사용 가능
통일성 없이 프로필을 여행시작에만 위치시켜 놓은 이유는 무엇일까?

UI
1. 트리플 인기 여행기 목록 : 목록을 구성하고 있는 요소들의 위계가 제대로 잡혀있지 않는 듯한 느낌
(목록 간 구분도 애매..)

2. 여행시작 페이지 상단 검색바 : ‘검색바’라고 인지가 잘 안 되고, 눈에 잘 안 들어옴
(차라리 스크롤했을 때 상단에 돋보기가 더 눈에 잘 들어오는 것 같음)

'✐ case study' 카테고리의 다른 글
| [UX/UI 케이스 스터디] 우리동네 GS (11) | 2024.11.04 |
|---|---|
| [UX/UI 케이스 스터디] 쿠팡이츠 (5) | 2024.10.31 |
| [UX/UI 케이스 스터디] 배달의민족 (8) | 2024.10.29 |



