✔️ 서비스소개

- CU의 모바일 커머스 앱
- 배달·픽업·홈배송·주류 예약 등의 기능을 탑재한 O4O 플랫폼 : 적립 형태가 주를 이뤘던 기존 멤버십 기능에서 벗어나 온·오프라인에서 고객에게 편리한 경험을 제공
✔️ 성장 요인
- CU가 온라인과 오프라인 연계를 핵심 경쟁력으로 삼아 포켓 CU에 대규모 투자
- 고물가 시대 : 키핑 쿠폰, 구독 쿠폰 수요가 증가하면서 전체 매출에 상당한 영향
- 차별화 전략 : 다양한 주류를 원하는 날짜에 집 앞 편의점에서 받아볼 수 있다는 점에서 큰 호응 (컬리와의 협업 : CU 바)
- 동선과 시간 낭비를 원하지 않는 소비자가 증가
- 흑백요리사 열풍 : 출연 셰프와의 협업 간편식 출시
✔️ 문제 정의
- 적립 형태가 주를 이뤘던 기존 멤버십 기능에서 벗어나기 : 모바일과 오프라인 점포와의 연계성 강화
- 기존에 없던 새로운 편의점 사용 경험 제공 : 시간, 선택, 공간의 편리
- 편의점 재고 확인이 어려움
✔️ 솔루션
- 개인화 상품 추천
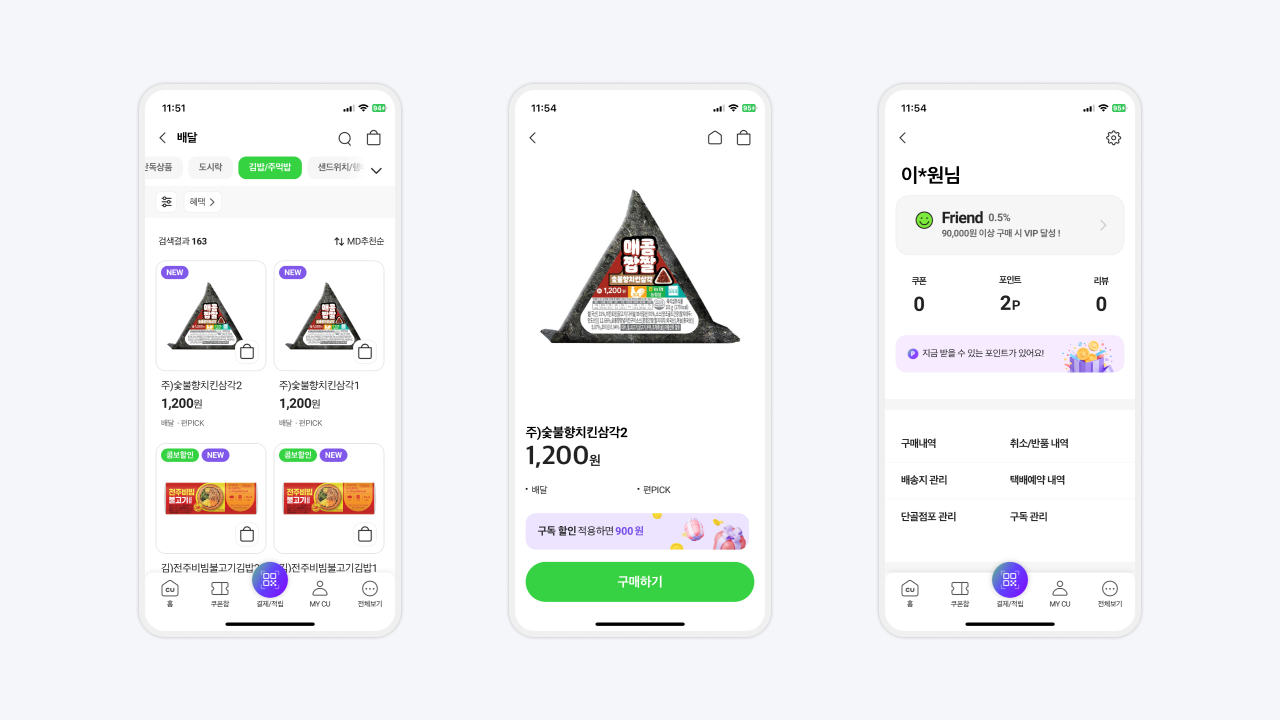
- 배달, 편 PICK, 예약 구매
- 멤버십 서비스 (등급별 혜택 제공)
- 전 상품 재고조회 서비스
✔️ 수익구조 및 경쟁사 조사
- 고객이 포켓 CU를 통해 상품 구매 시 추천 점포를 입력하면 가맹점에 추가 수익이 발생 → CU는 고객이 모바일에서 예약 구매를 하면 픽업 또는 주문 점포를 지정하게 함으로써 해당 점포의 매출로 등록
- 포켓 CU에서 판매된 상품 매출은 모두 BGF리테일 본사가 아닌 CU 가맹점주에게 귀속되기 때문에 본사 수익성 확보에는 큰 도움이 되지 않는다고 함
경쟁사
GS25(우리 동네 GSㆍ이하 설치자 수 944만 명)
세븐일레븐 (세븐앱ㆍ146만 명)
이마트 24 (89만 명)
✔️ 기대효과
- 가맹점 수익 증가
- 온·오프라인에서 고객에게 편리한 경험을 제공하는데 목적
- 소비자가 원하는 우수 상품들을 적극 발굴
- 모바일 플랫폼에서 중소기업에게 새로운 판로를 열어주는데 도움
✔️ 장·단점
장점
UX
1. 상품 요청하기 : 자주 이용하는 점포에 없는 상품 입고 요청 가능
(얼마나 의견이 잘 수용되는지는 모르겠지만..)

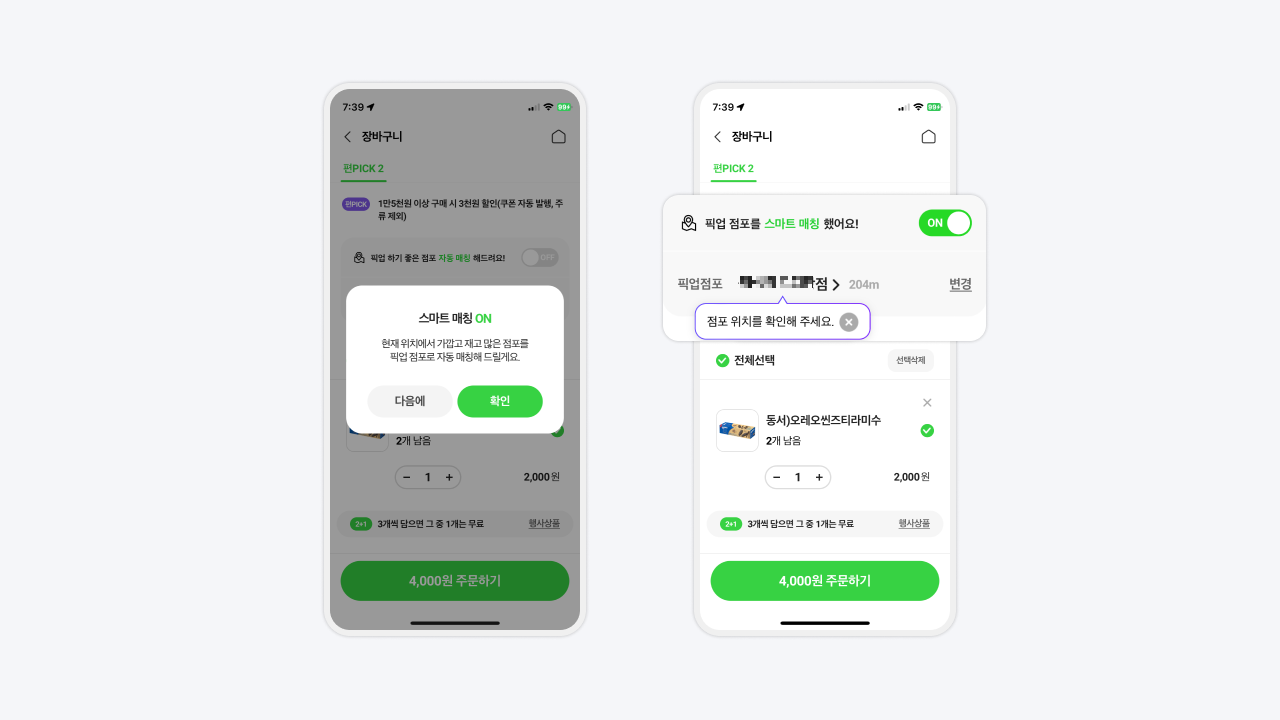
2. 배달, 픽업할 점포 선택하기 : 사용자의 현재 위치에서 가까운 점포순으로 알려줌
(지도로 확인도 가능)

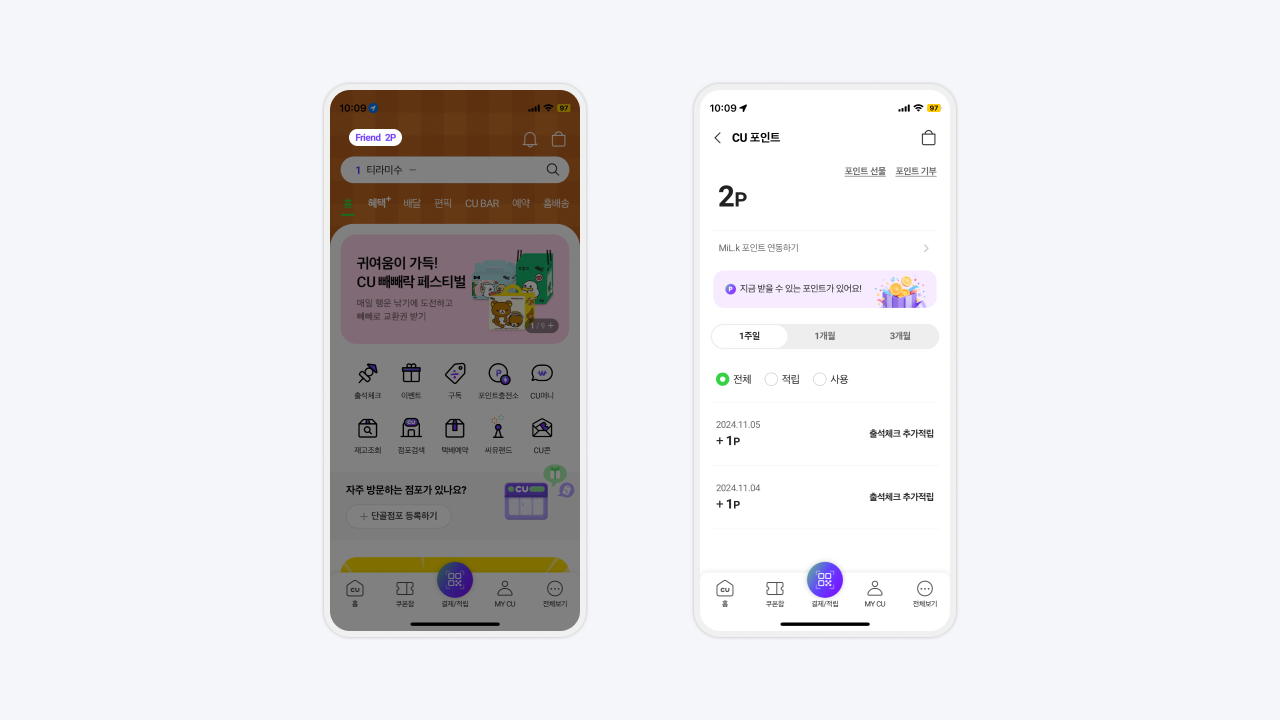
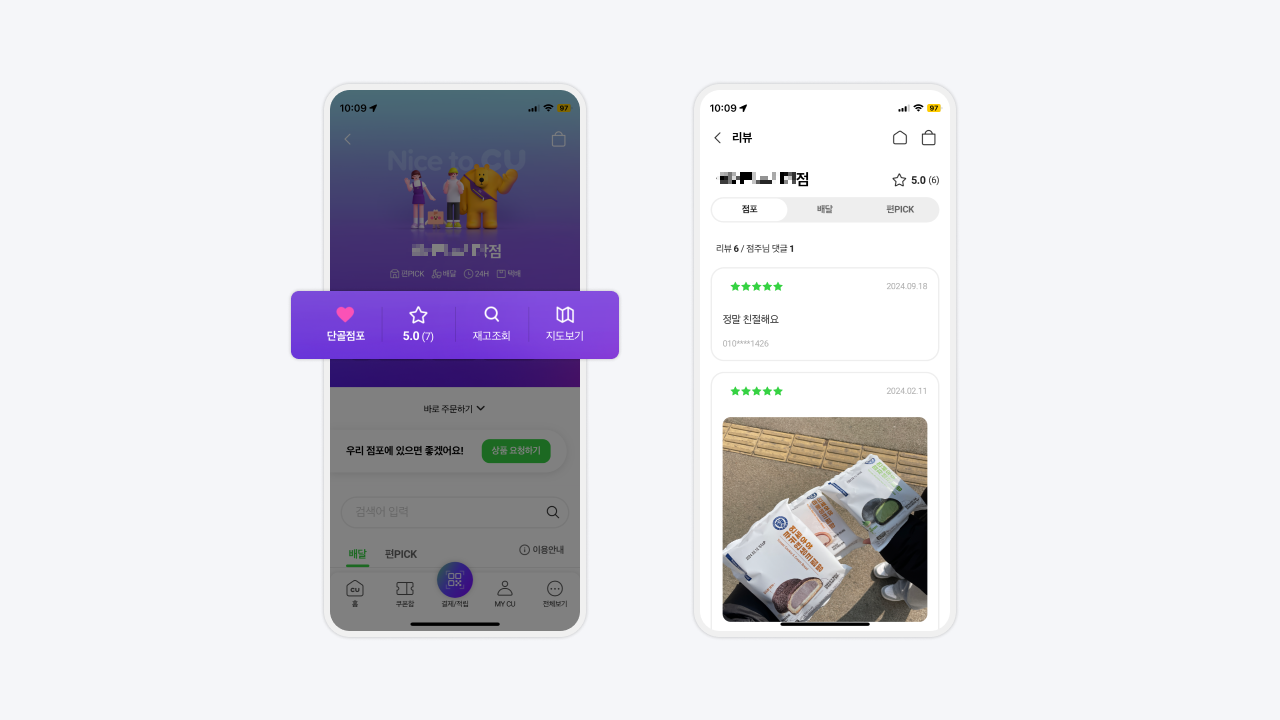
3. 단골점포 둘러보기 : 자주 이용하는 점포를 단골점포로 등록하고, 홈에서 쉽게 접근 가능함
(물론 변경도 가능)

4. 픽업 점포 스마트 매칭 : 해당 상품 재고가 있는 가장 가까운 점포를 자동으로 찾아주는 기능

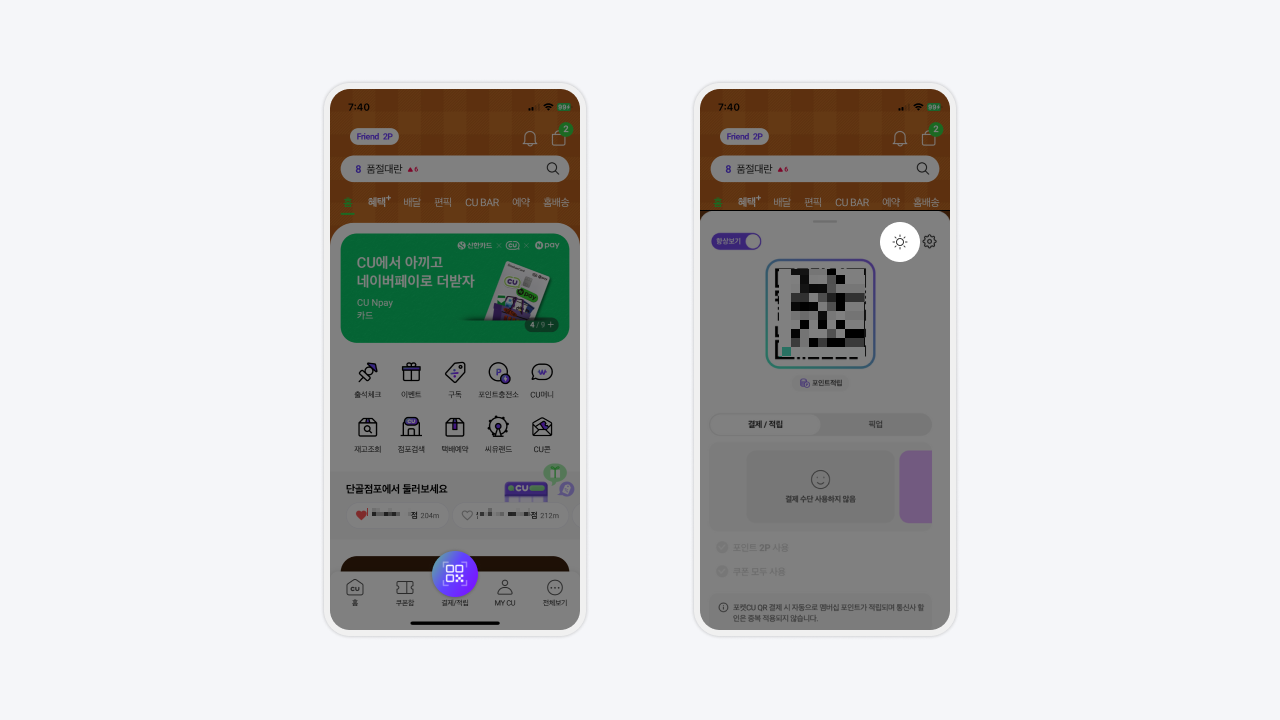
5. QR 결제 밝기 조절 버튼 : QR 결제를 눌렀을 때, 갑자기 화면이 엄청 밝아져서 눈이 부신 상황을 배려해 사용자가 직접 밝기 조절을 할 수 있도록 버튼 제공
(상태 변화에 대한 버튼의 인터렉션이 없어 아쉬움)

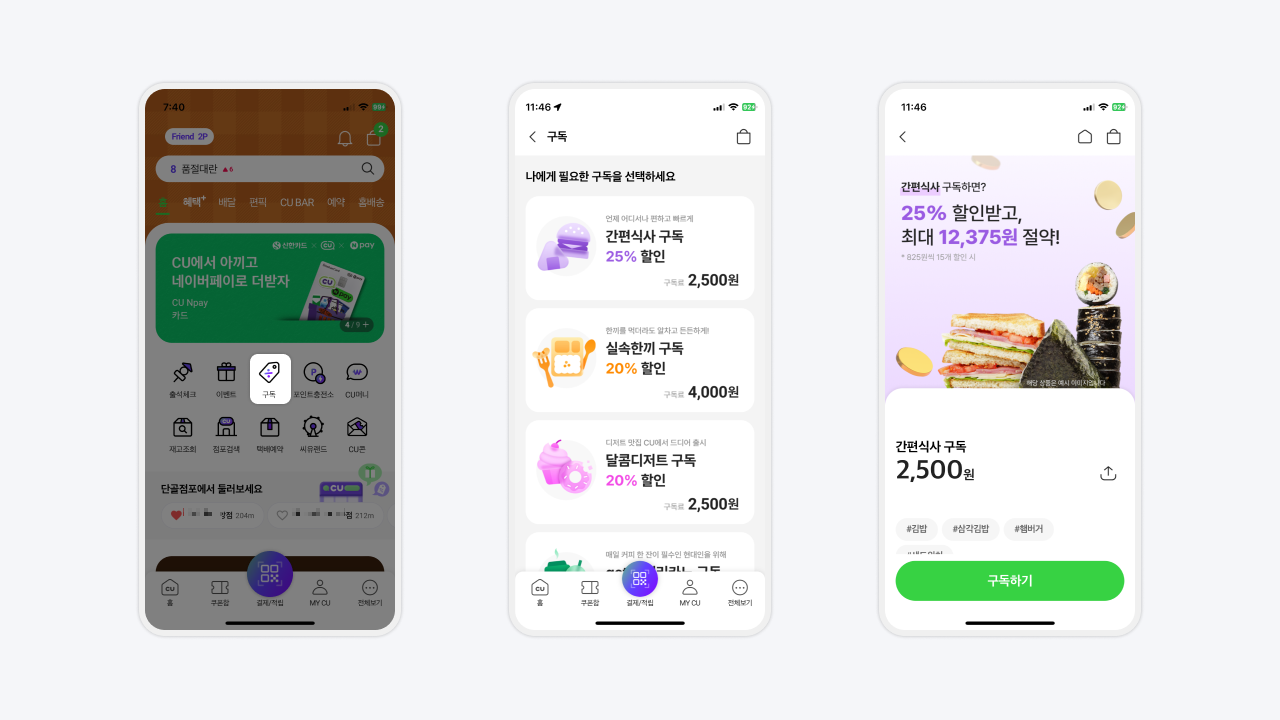
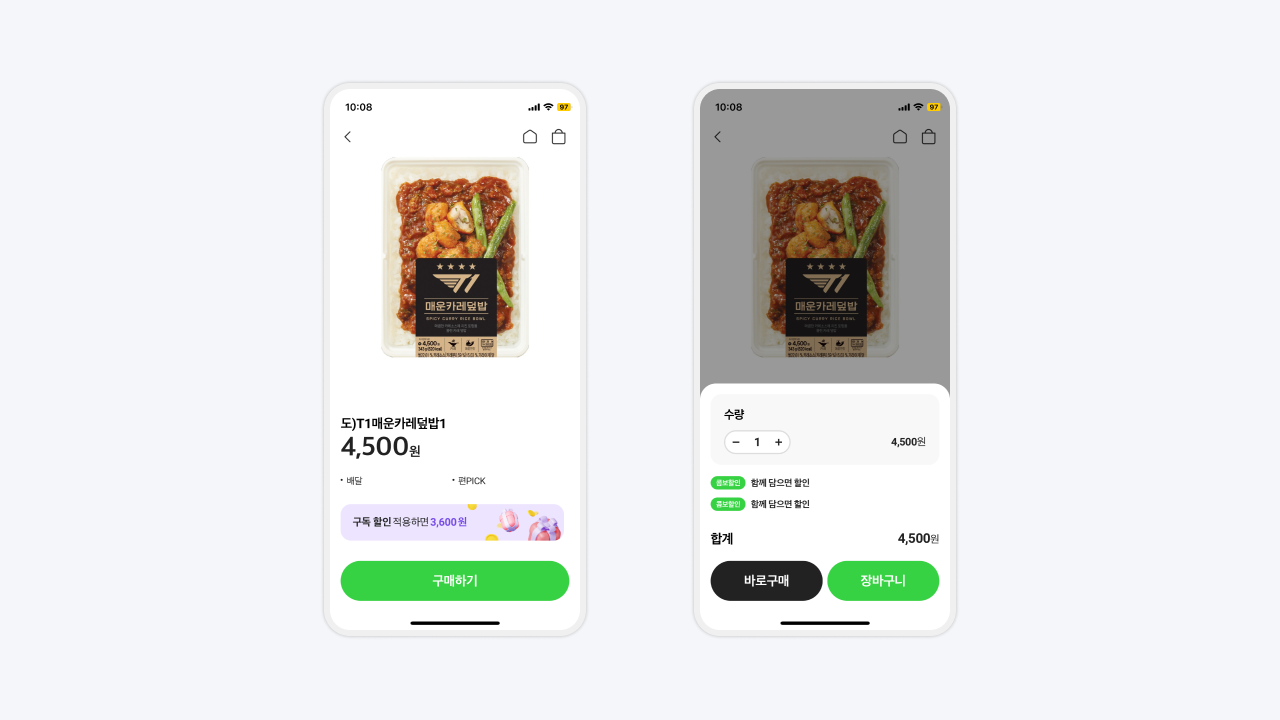
6. 구독서비스 안내 : 구독하게 되면 실제로 사용자가 얼마나 이득을 볼 수 있는지 명확한 수치를 통해 설명
(평소 편의점에서 식사 해결을 한다면 구독할 듯..!)

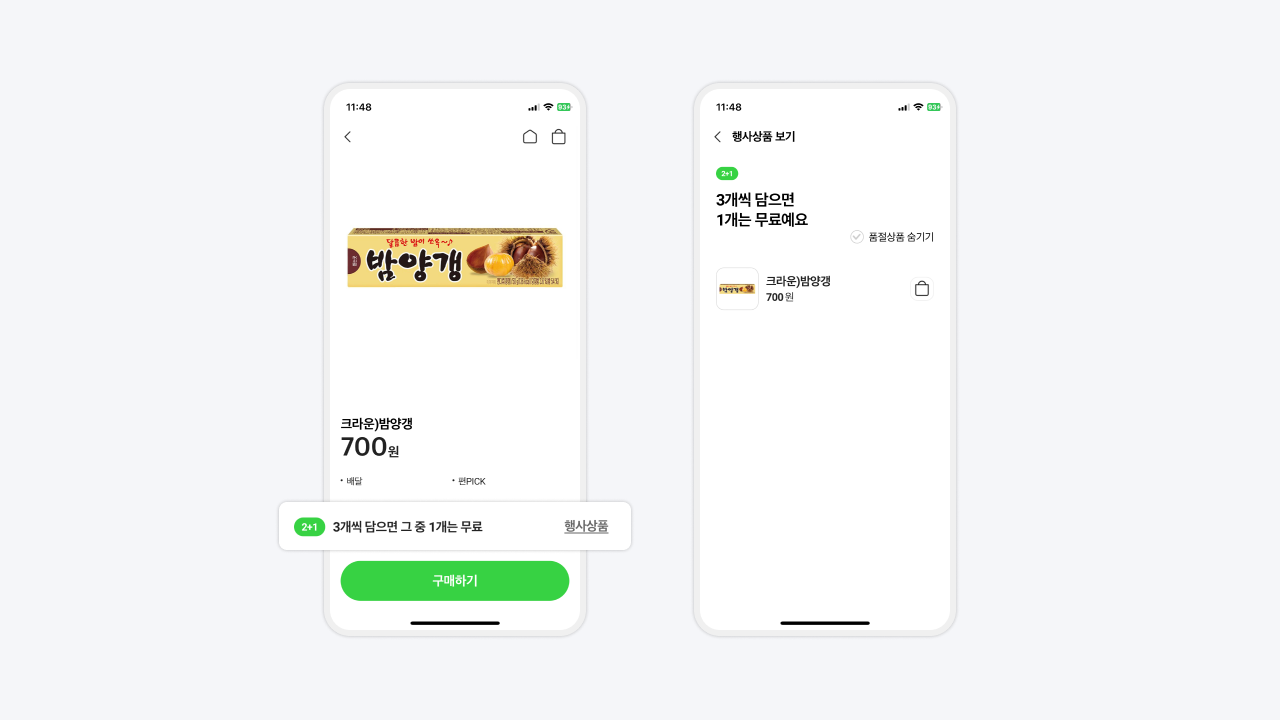
7. 행사상품 안내 (2+1) : '3개씩 담으면 그중 1개는 무료'와 같이 행사 상품에 대한 안내 제공
('2개 사면 하나 더' , '3개 사면 1개는 무료' 같은 말인데 받아들이는 느낌이 다르네..)

UI
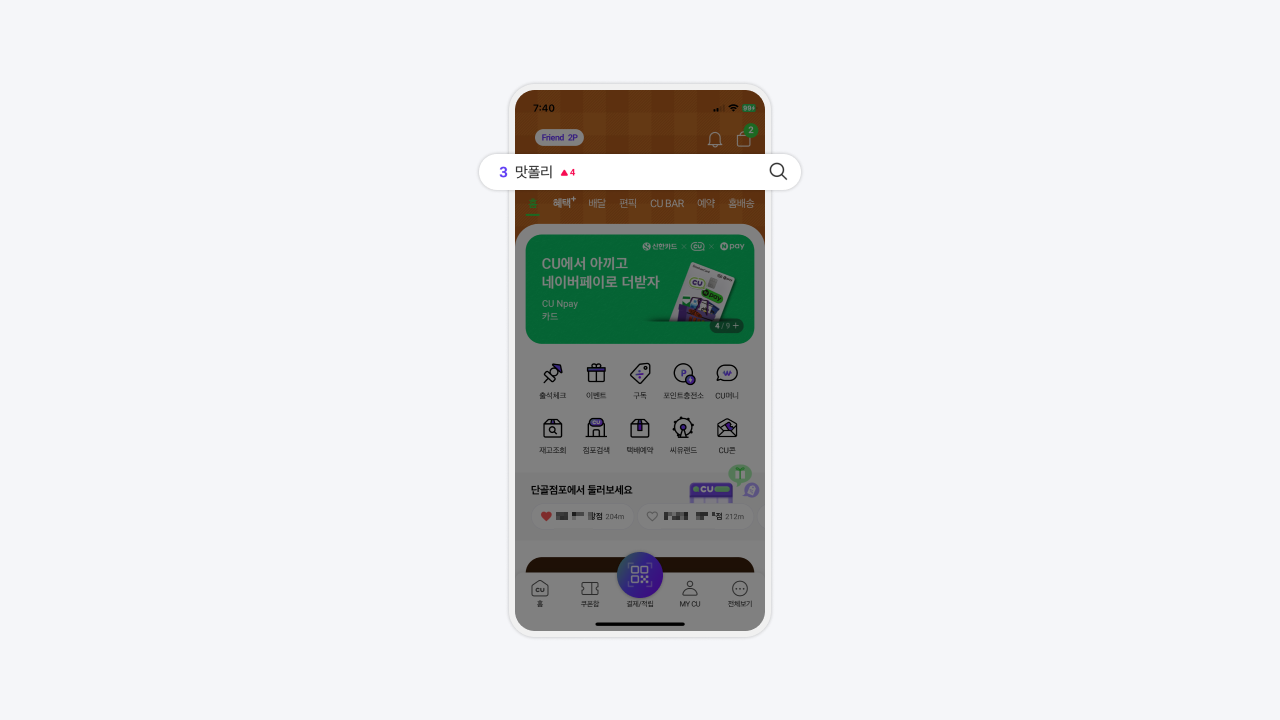
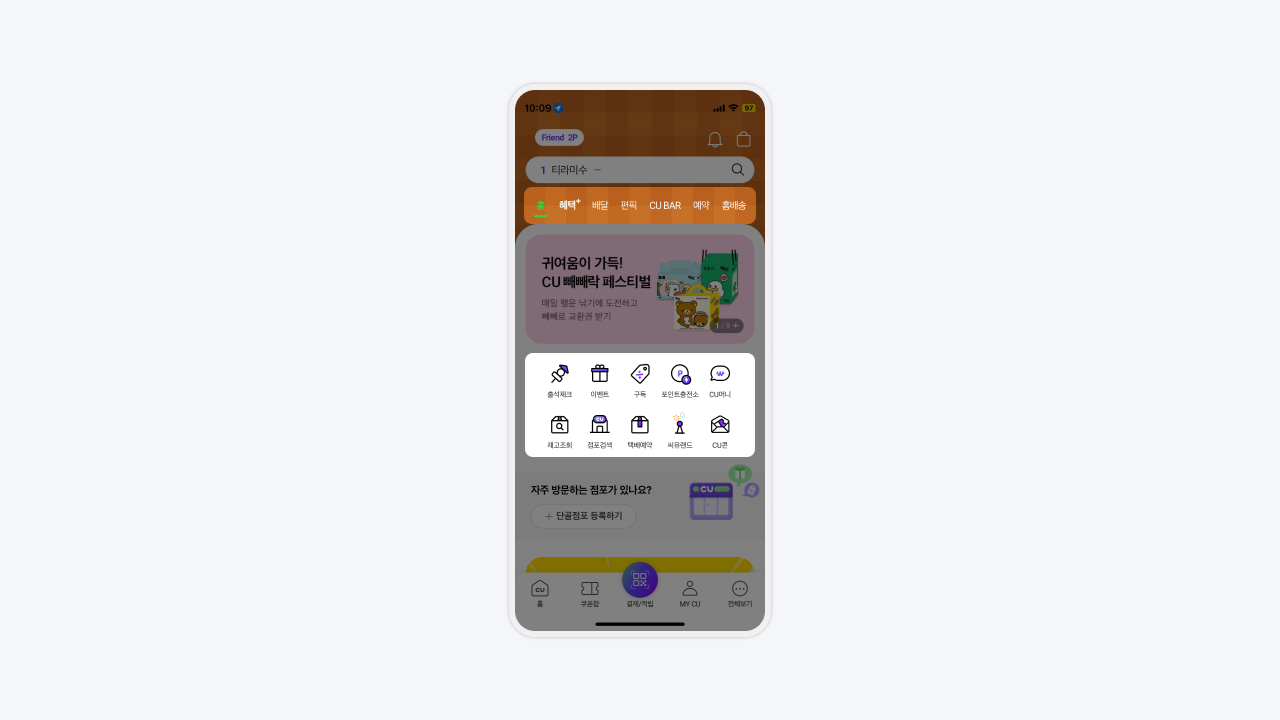
1. 검색바의 placeholder 위치에 실시간 랭킹을 배치해 두 가지 기능을 한 번에 잡음

2. 전반적으로 폰트나 UI 요소들의 크기와 터치 영역이 커서 가시성과 사용성이 좋음
(시원시원하니 좋네..)

단점
UX
1. ‘구매하기’ 버튼을 눌렀을 때 노출되는 ‘장바구니’ 버튼
(구매하기 버튼만 있어서 바로 결제되는 게 아닌가 하는 의문이 생김)

UI
1. ‘Freind 2P’ 포인트 배지 : 눈에 잘 들어오지 않고, 포인트라고 인지하기 어려움
(처음엔 Friend 2P라서 패밀리 혜택처럼 친구 2인 혜택으로 착각했다..)

2. 홈 레이아웃 구성 : 상단 탭바와 중간에 위치한 카테고리들 중 무엇이 더 중요할까? 개인적으로 상단 탭바가 더 중요하다고 생각하는데, 중간 카테고리가 더 눈에 잘 들어옴
( and 굳이 홈에 없어도 될 것 같은 기능들도 많다. ) ex. 포인트 충전소, cu머니, 구독, 씨유랜드, cu콘 등..

3. 일관성 없고 불분명한 리뷰(?) 구성 : 탭 메뉴에서 유일하게 '아이콘 + 숫자' 구성이라 일관성이 없음
(리뷰와 별점을 모두 보여주고 싶은 마음은 알겠지만 별 아이콘 하나와 5.0(7)의 구성은 명확하지 않아 보인다.)

'✐ case study' 카테고리의 다른 글
| [UX/UI 케이스 스터디] 스타벅스 (3) | 2024.11.11 |
|---|---|
| [UX/UI 케이스 스터디] 우리동네 GS (11) | 2024.11.04 |
| [UX/UI 케이스 스터디] 트리플 (15) | 2024.11.01 |



