✔️ 서비스소개

- 한국철도공사의 모바일 승차권 예약 앱
✔️ 성장 요인
- 독점적 플랫폼 : KTX와 일반 기차 예매를 위한 유일한 공식 앱으로 시작하여 광범위한 사용자층을 확보
- 2019년 6월 야놀자의 여행레저문화 확산을 위한 업무협약
- COVID19 이후 여행 수요 증가
✔️ 문제 정의
- 기차표를 미리 예매를 할 수 있는 수단의 부재 : 역을 직접 방문하거나 전화로 예매해야 했던 불편함
- 정보 접근성 부족 : 실시간 열차 운행 정보나 좌석 현황 등을 쉽게 확인하기 어려움
✔️ 솔루션
- 모바일 예매 시스템 구축 : 언제 어디서든 스마트폰으로 쉽고 빠르게 기차표를 예매할 수 있는 시스템 개발
- 실시간 정보 제공 : 열차 운행 정보, 좌석 현황, 지연 정보 등을 실시간으로 제공하는 기능을 구현
- 개인화 서비스 제공 : 자주 이용하는 노선, 선호하는 좌석 등 사용자의 이용 패턴을 분석하여 맞춤형 서비스 제공
- 간편 결제 시스템 : KTX 마일리지 자동 전환, 간편 현금결제, 토스자동결제 등 결제 과정을 간소화하고 사용자의 편의성 높임
- 정기승차권 : 출퇴근 등 열차를 자주 이용하는 사람들에게 할인 혜택 및 편리성 제공
✔️ 수익구조 및 경쟁사 조사
- 기차표 예매 수수료
- 부가 서비스(리무진 택시, 관광 상품 등) 예약 수수료
- 앱 내 광고 수익
경쟁사
기차 예매 앱 : SRT
종합 교통 예매 플랫폼 : 카카오 T
여행 플랫폼 : 야놀자
핀테크 : 토스
✔️ 기대효과
- 이용자 편의성 증대 : 모바일 예매 시스템으로 인해 시간과 장소에 구애받지 않고 기차표를 예매할 수 있어 사용자 만족도가 크게 향상
- 고객 데이터 확보 : 앱 사용을 통해 고객의 여행 패턴, 선호도 등의 데이터를 수집할 수 있어 향후 마케팅 및 서비스 개선에 활용 가능
- 여행 산업 활성화
- 운영 효율성 향상 : 모바일 예매 시스템으로 인해 역사의 대면 예매 업무가 줄어들어 인력 운영의 효율성이 높아짐
- 환경 친화적 효과 : 모바일 티켓 사용 증가로 종이 티켓 사용이 줄어들어 환경 보호에 기여
✔️ 장·단점
장점
UX
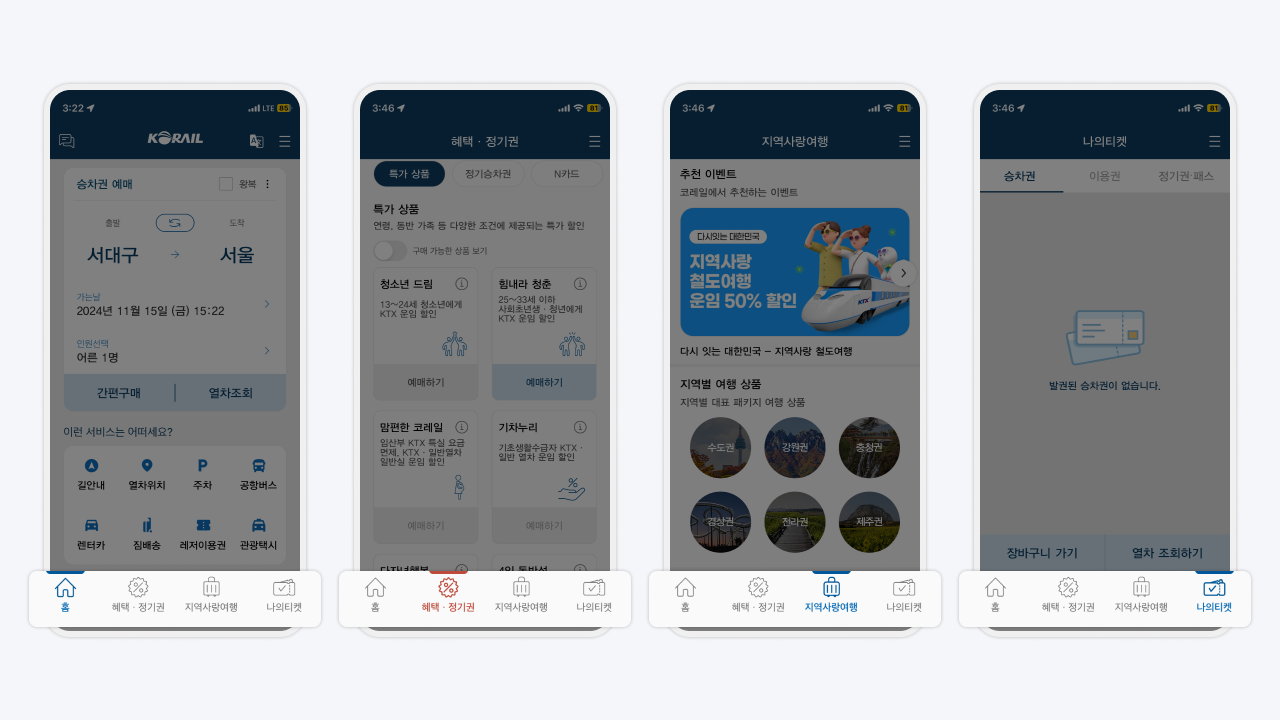
1. 간편 구매 : 자주 이용하는 예매 정보를 미리 등록해 열차 조회 없이 바로 구매가능
(별칭을 정할 수 있어 알아보기도 좋다.)

2. 열차 위치 : 전국의 모든 열차들의 현 위치를 파악할 수 있음
(열차번호, 운행시간, 예상지연 시간도 알 수 있다)

3. 길 안내 : 출발-도착지 설정을 하면, 현 시각을 기준으로 대중교통을 포함한 경로를 안내해 줌
(기존의 타사 서비스와 교차 사용하지 않아도 되어서 편리하다)

4. 열차 내 미리 보기(VR) : 실제 열차 내부 좌석을 VR을 통해 간접 경험 가능
(좌석번호, 콘센트 위치, 편의 시설에 대한 정보도 알 수 있다)

5. 승하차 도우미 신청 : 거동 불편 고객 또는 직원의 도움이 필요한 고객 대상 직원 호출 기능

UI
1. 구매 가능한 상품 보기 '토글' : 많은 상품을 내려볼 필요 없이 이용 가능한 상품만 보여준다

2. 회원·비회원 구분 : 사용 가능한 서비스를 아이콘 활성화를 통해 구분

단점
UX
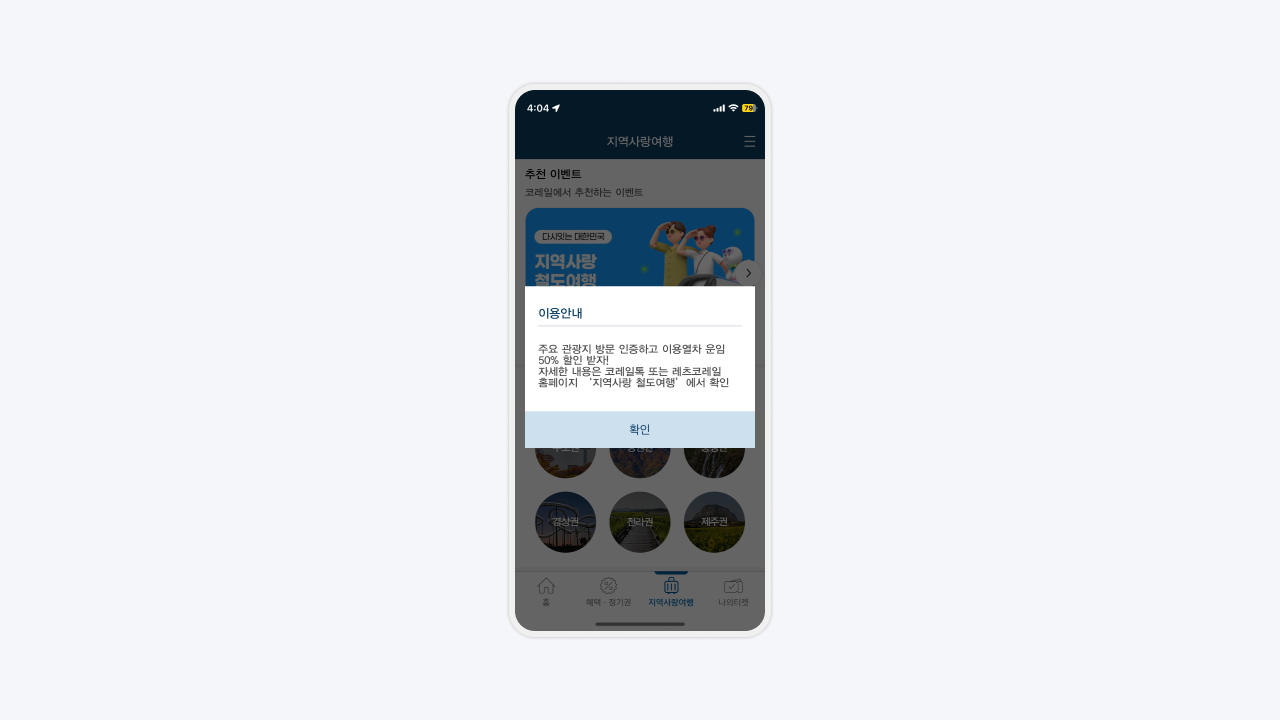
1. 이용 안내 팝업창 : ‘여행’ 섹션을 들어갈 때마다 노출되는 팝업창은 ‘오늘 하루 보지 않기’ 등의 버튼 없이 오로지 ‘확인’ 버튼을 눌러야만 없어짐
(매번 해당 섹션을 들어갈 때마다 팝업을 지워야 하는 불편함)

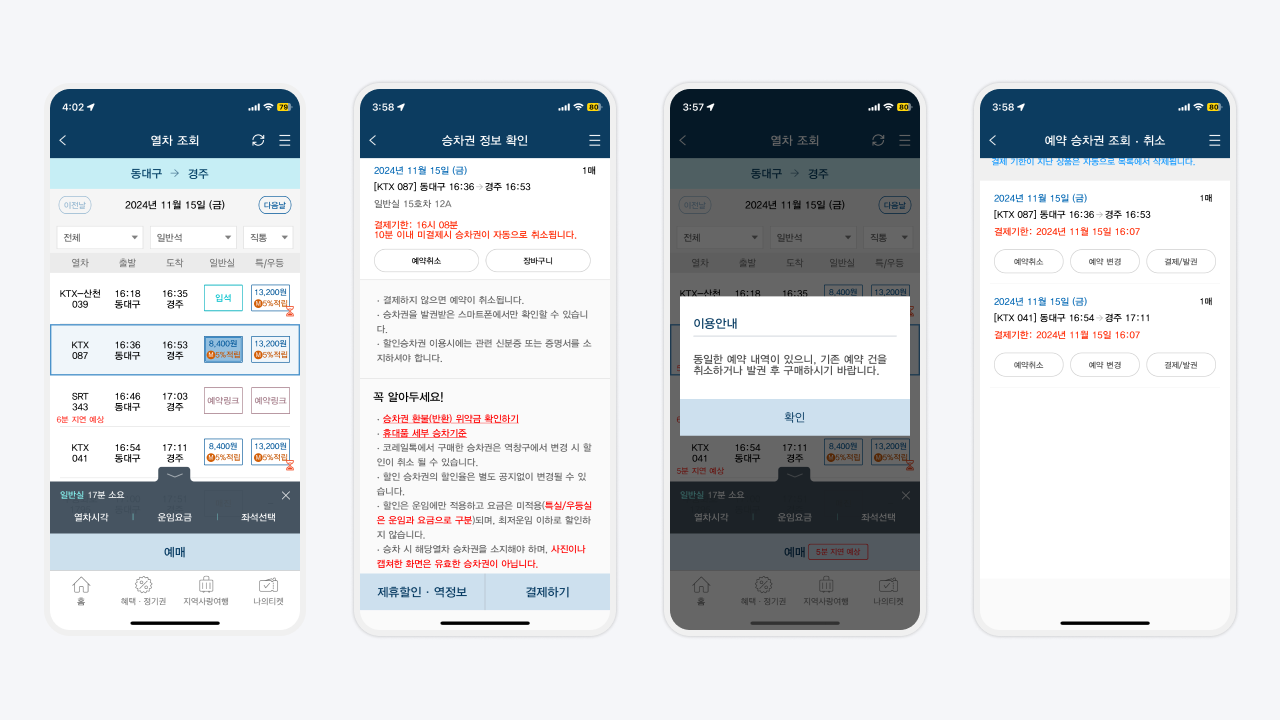
2. 갑자기 시작되는 예매 : 좌석선택 후 예매 → 예약이 시작됨 → 더 좋은 좌석을 찾아서 다시 예매 → 기존 예약 진행 내역 취소 후 재예매 가능
(커머스 구매경험과 유사하게 장바구니를 '예매'와 동일한 위치에 두고 사용자가 여러 좌석을 비교한 후에 최종 선택을 할 수 있게끔 하는 것이 더 익숙하지 않을까? 예매취소가 가능하지만 이미 예약이 진행되고 있다는 느낌을 받으면 마음이 급해진다..)

UI
1. 글자 수를 고려하지 패딩값

2. 일관성 없는 내비게이션 인터랙션 컬러 : 혜택, 정기권을 강조하고 싶은 의도는 알겠으나, 해당 메뉴가 활성화되었을 때, 나타나는 컬러가 달라 사용자에게 혼란을 줄 수 있음

'✐ case study' 카테고리의 다른 글
| [UX/UI 케이스 스터디] 당근 (4) | 2024.11.21 |
|---|---|
| [UX/UI 케이스 스터디] CGV (20) | 2024.11.14 |
| [UX/UI 케이스 스터디] 스타벅스 (3) | 2024.11.11 |



