✔️ 서비스소개

- 초개인화 글로벌 오디오 음원 스트리밍 플랫폼
- 전 세계 3억 4500만 명의 사용자들에게 7000만 곡 이상의 트랙과 40억 개 이상의 플레이리스트 제공
✔️ 성장 요인
- 디지털 음악 시장의 성장
- 개인화된 추천 서비스 : 맞춤형 음악 추천을 제공하여 사용자 경험을 향상
- 다양한 기기 연동 지원: 스포티파이는 거의 모든 기기에서 사용 가능
- 고품질 음질 제공 : 프리미엄 구독자는 높은 음질의 음악을 즐길 수 있어, 음질에 민감한 사용자들에게 매력적
✔️ 문제 정의
- 기기 연동 시, 음악 청취의 불편함 : 사용자들은 다양한 기기에서 끊김 없이 음악을 들을 수 있는 서비스를 원함
- 음악 탐색의 어려움
- 개인화된 음악 경험 부족 : 매일 듣는 노래 말고 취향에 맞게 새로운 노래를 계속 추천받고 싶음
✔️ 솔루션
- 크로스 플랫폼 동기화 : 스포티파이는 모든 기기에서 동일한 재생목록을 제공하고, 기기 간 전환 시 끊김 없는 재생을 가능 → 어떤 기기에서든 자유롭게 음악을 즐길 수 있음
- 아티스트별, 장르별 디테일한 카테고라이징 (사용자 취향에 맞는 AI 추천 서비스)
- 빠른 음악 업로드
- ‘잼하기’ 기능 : 친구나 지인을 추가해 플레이리스트를 함께 만들어 즐길 수 있음 (구독 기능)
- 추천 플레이리스트 제공 : 새 위클리 추천곡, 신곡 레이더 등 취향 반영한 플레이리스트
✔️ 수익구조 및 경쟁사 조사
- 프리미엄 구독 모델
- 광고 수수료
경쟁사
애플 뮤직
유튜브 뮤직
아마존 뮤직
✔️ 기대효과
- 개인화된 추천과 다양한 플랫폼 지원으로 사용자 만족도 상승
- ‘잼하기’ 기능을 하나의 놀이로 인식해 플랫폼 내 사용자 락인(lock-in) 가능
- 지속적인 기술 개선과 문제 해결을 통해 시장 점유율 확대 (ex. jam, spotify connect)
✔️ 장·단점
장점
UX
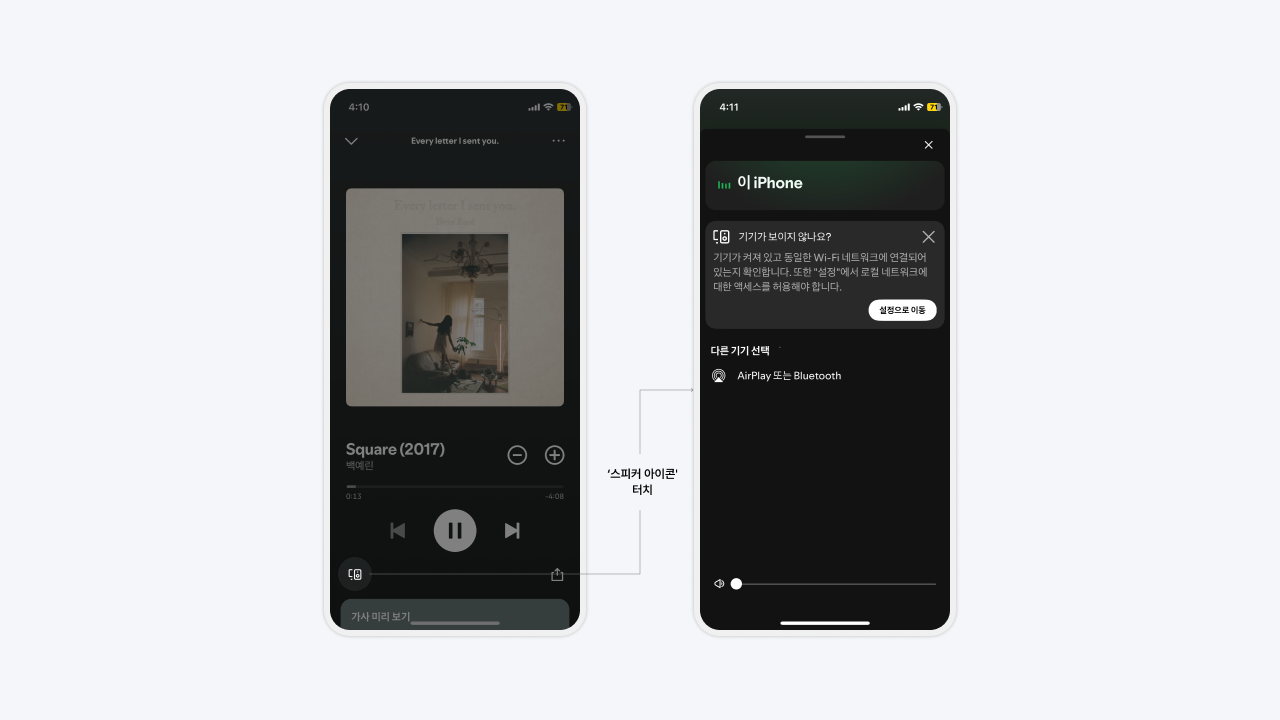
1. Spotify Connect : 스마트폰으로 다른 기기의 재생을 원격으로 제어 가능
(스피커에 처음으로 연결할 때는 모든 기기가 동일한 Wi-Fi에 연결되어 있어야 한다.)

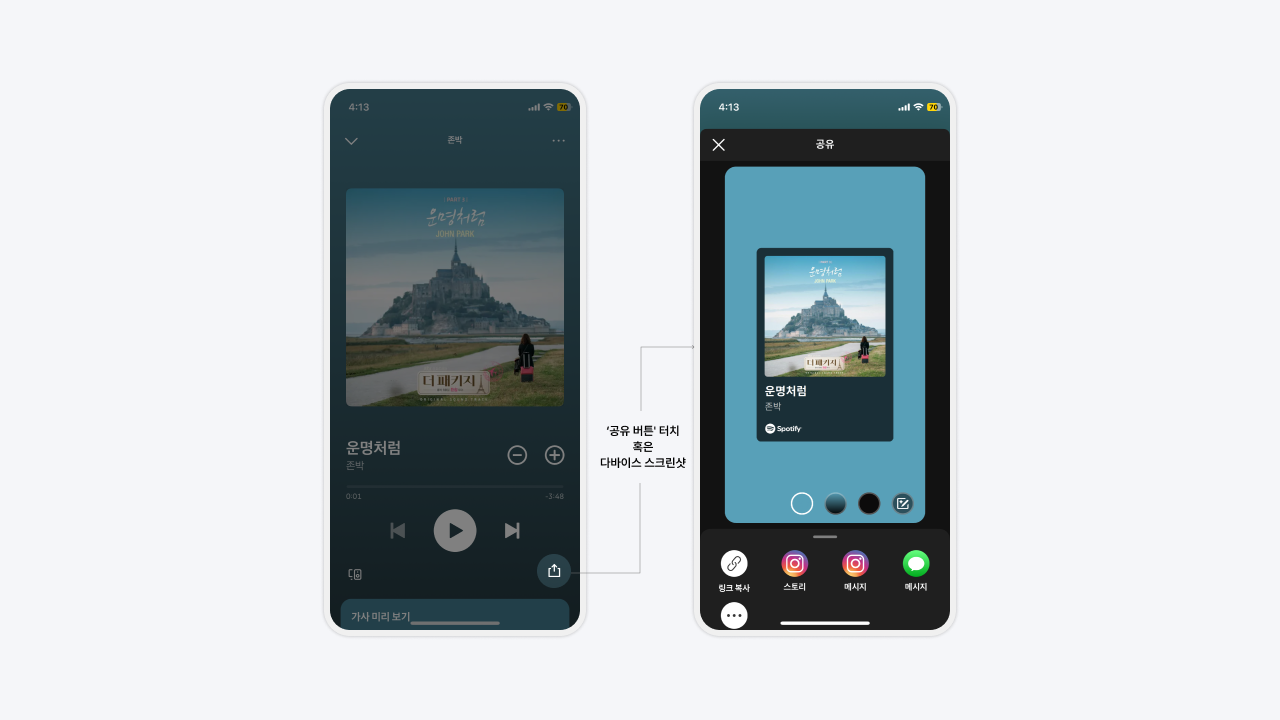
2. 공유하기 : 공유하기 버튼을 실시간으로 듣고 있는 노래 혹은 가사를 인스타그램으로 공유할 수 있음
(화면캡처를 통해서도 공유하기 화면이 노출된다.)


4. 둘러보기 : 현재 재생 중인 곡의 아티스트뿐만 아니라, 유사한 아티스트와 노래를 보여주어 해당 아티스트의 이해도를 높임

5. 미리 듣기 : 1분 미리 듣기를 통해 프로그램 맛보기가 가능

6. 온보딩 : 선호하는 가수 선택
(온보딩에서 선택한 가수 위주로 알고리즘이 형성된다.)

UI
1. 기기 변동 시 아이콘 인터렉션 : 음악을 듣는 기기가 바뀔 때마다 아이콘도 함께 변경

단점
UX
1. 볼 수 없는 재생목록 : 특정 가수의 앨범을 재생했을 때, 미니 플레이어에서 원하는 곡을 선택해서 들을 수 없는 불편함
(이거 안 불편한가..?)

2. 추천 서비스에 너무 집중한 플레이리스트 : 무료라는 이유로 스포티파이를 이용하기 시작했는데, 이미 잡혀버린 사용자 알고리즘으로 직접 검색해서 찾지 않는다면 새로운 장르의 노래를 접하기 힘듦
(검색하기 하단 '모두 둘러보기'에 여러 카테고리가 있었다.)
UI
1. 통용되지 않은 아이콘의 사용 : 노래 재생 화면에서 커버 앨범 이미지 하단에 -와 + 버튼이 있다. 누구는 재생목록 추가, 제거라고도 생각할 수 있고 누구는 볼륨 크기를 조절하는 것으로 생각할 수 있기에 사용자들을 생각하게 만드는 아이콘이다.
('- 아이콘'은 하단 인터렉션이 없어 설정이 된 건지 인지하기 힘들다.)

'✐ case study' 카테고리의 다른 글
| [UX/UI 케이스 스터디] Threads (6) | 2024.12.09 |
|---|---|
| [UX/UI 케이스 스터디] 화해 (6) | 2024.11.27 |
| [UX/UI 케이스 스터디] 니콘내콘 (2) | 2024.11.24 |



