✔️ 서비스소개

- 뉴스 큐레이션 플랫폼
- 복잡하고 어려운 뉴스를 쉽게 이해할 수 있도록 제공하는 서비스
✔️ 성장 요인
- 매일 1분 뉴스를 통해 사용자의 지속적인 앱 사용 유도
- 커뮤니티 : 사용자들의 의견을 나누고 지식을 공유할 수 있는 공간 제공
- 다양한 콘텐츠 : 뉴스 외에도 프리미엄 콘텐츠를 통해 지식 콘텐츠를 제공
✔️ 문제 정의
- 뉴스의 과잉과 복잡성 : 시중에 너무 많은 뉴스가 있고, 어려운 용어가 많아 이해하기 어려움
- 맥락 이해의 어려움 : 뉴스의 앞뒤 맥락을 파악하기 어려움
✔️ 솔루션
- 맥락 제공 : 뉴스 주제에 대해 왜 이런 이야기가 나오는지 앞뒤로 설명
- 큐레이션 : 중요한 뉴스를 선별하여 제공
- 쉬운 설명 : 어려운 용어를 풀어서 해설하고 이해하기 쉽게 설명
*커뮤니티 용어 가이드 제공 예시
https://newneek.co/@newneek/series/94
https://newneek.co/@newneek/series/93
✔️ 수익구조 및 경쟁사 조사
- 뉴닉 프리미엄 유료 구독
- 광고 제휴
경쟁사 조사
14F
헤이버니
Presso
✔️ 기대효과
- 복잡한 뉴스를 쉽게 이해할 수 있게 된다.
- 중요한 뉴스를 쉽고 빠르게 접할 수 있다.
- 다양한 주제의 콘텐츠를 통해 사용자의 지식을 넓힐 수 있다.
- 커뮤니티 형성을 통해 사용자들이 의견을 나누고 지식을 공유하며 소통할 수 있다.
✔️ 장·단점
장점
UX
1. 오늘의 소식 듣기 : 음성으로 뉴스를 제공하여 출근길 운전 중이거나 밀도 높은 지하철에서도 화면을 보지 않고도 접할 수 있음

2. 키워드 링크 연결 : 읽고 있는 기사 내 핵심 키워드를 터치하면 관련 기사로 바로 연결되어 사용자는 뉴스의 맥락을 빠르게 파악하고 이해할 수 있음

3. 맞춤형 글자 크기 설정 : 다양한 연령층을 고려하여 4단계로 글자 크기 조절이 가능해 사용자의 시력이나 선호도에 따라 최적의 가독성을 제공하고 뉴스 소비 경험을 더욱 편안하고 집중할 수 있음

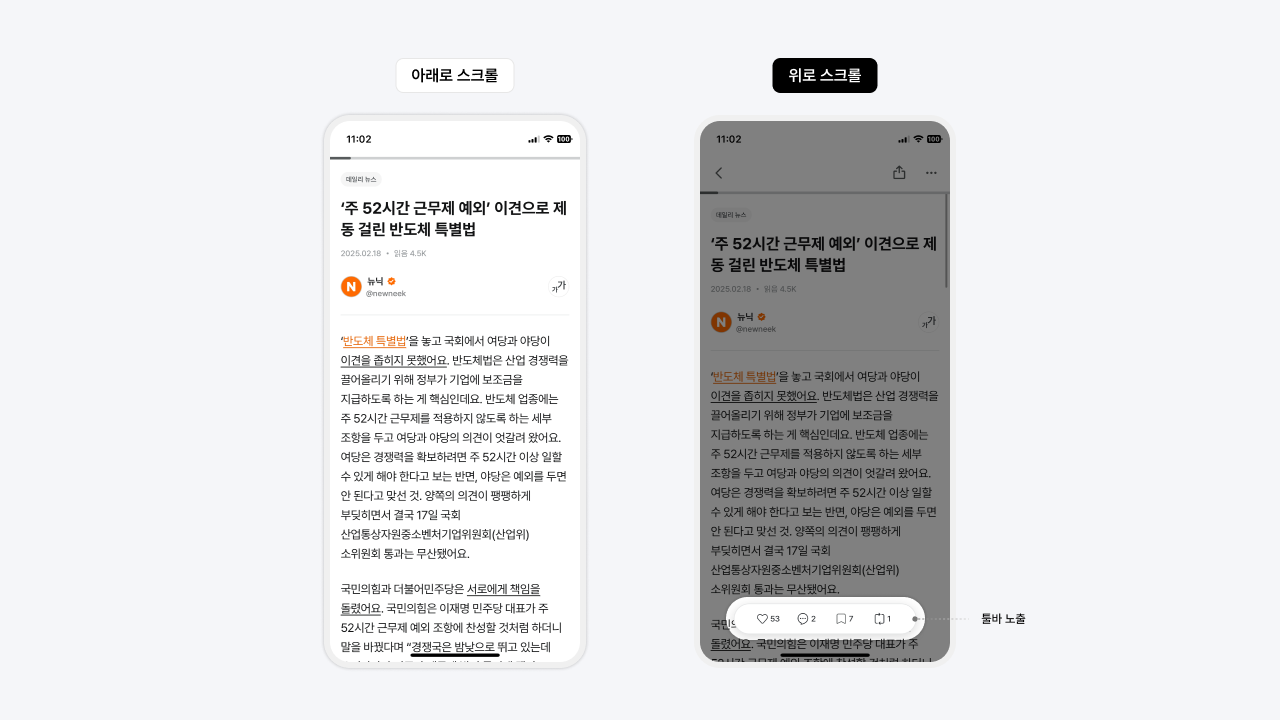
4. 툴바 : 뉴스 기사를 읽으면서 위로 스크롤하면 좋아요, 북마크, 댓글 버튼이 있는 플로팅 버튼이 노출되어 사용자가 원하는 액션을 즉시 실행할 수 있음
(읽기 흐름을 방해하지 않으면서도 필요한 기능에 빠르게 접근할 수 있어 더욱 편리한 뉴스 소비 경험을 할 수 있다.)

5. ‘읽지 않음’ 체크 박스 : ‘읽지 않음’ 체크박스를 클릭하면 읽지 않은 콘텐츠만 필터링하여 사용자는 놓친 뉴스를 빠르게 확인하고, 불필요한 스크롤 없이 효율적으로 필요한 정보에 접근할 수 있음

UI
1. 오렌지 리포트 : 오렌지 아이콘의 플로팅 버튼을 활용해 사용자들의 궁금증을 유발하고 클릭 한 번으로 ‘나의 오렌지 리포트’에 쉽게 접근할 수 있음

2. 상단 프로그레스바 : 뉴스 기사를 스크롤할 때 상단에 프로그레스바를 표시하여 현재 읽고 있는 진행도를 한눈에 확인할 수 있도록 보여주어 사용자는 기사 전체 분량을 가늠하고 속도를 조절할 수 있는 읽기 경험을 할 수 있음

단점
UX
-
UI
1. UI 텍스트 가시성 부족 : 뉴스 기사 내에서는 글자 크기 조절이 가능하지만 앱 내 UI 요소들의 텍스트 크기가 작아 가시성이 떨어져 시력이 좋지 않은 사용자나 작은 디바이스를 사용하는 경우 메뉴 탐색과 기능 사용이 불편할 수 있음

'✐ case study' 카테고리의 다른 글
| [UX/UI 케이스 스터디] 레딧 (3) | 2025.02.17 |
|---|---|
| [UX/UI 케이스 스터디] 답다 (1) | 2025.02.12 |
| [UX/UI 케이스 스터디] DailyArt (3) | 2025.02.10 |



